jQuery UI datepicker
The jQuery UI Datepicker is a highly configurable plugin that adds datepicker functionality to your pages. You can customize the date format and language, restrict the selectable date ranges and add in…

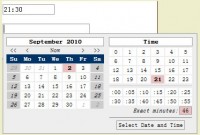
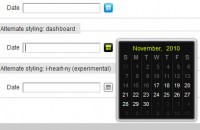
Date / Time Picker
A date picker control. To open the calendar, click the icon at the right side of the input box. While open, you can use keyboard controls to navigate the datepicker: Right arrow: next day Left arrow:…

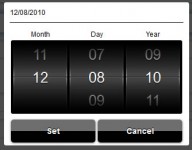
like iPhone jQuery scroller Date and Time picker
A wheel scroller user control optimized for touchscreens to easily enter date and/or time. The control can easily be customized to support any custom values and can even be used as an intuitive alternative…

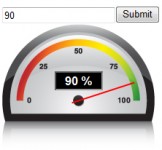
jQuery Speedometer
A widget for displaying a percentage through an animated needle on a speedometer image. Tested and works in Internet Explorer 7. Also tested on Firefox 3.6.3. Usage: $([selector]).speedometer([options…

A Colorful Clock With CSS & jQuery
we are going to make a colorful jQuery & CSS clock Step 1 – XHTML As usual, we start with the XHTML markup. The difference is, that the XHTML is not contained in demo.html, but is dynamically…

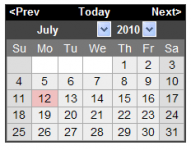
Date Picker - jQuery plugin
Date Picker component with a lot of options and easy to fit in your web application. Features Flat mode - as element in page Multiple calendars in the component Allows single, multiple or range selection…

astonishing iCal-like calendars with jQuery
I wanted it to be similar to the iPhone Calendar application (or, if you want, to the little calendar on the left bottom corner in iCal). And I also wanted to keep the code as little and sweet as possible…

clocks, timers, and stopwatches epiClock jQuery Plugin
The epiClock jQuery Plugin allows users to easily create dynamically updating clocks, timers, and stopwatches. Each clock can be styled with custom CSS or images to achieve the proper effect on your page.…

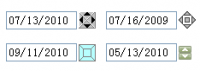
jQuery Date Entry - input field up to accept a date value using a spinner.
View more demo Usage Include the jQuery library in the head section of your page. <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>…

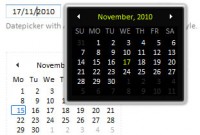
Nice Date Picker with jQuery UI Framework
This plugin wraps the jQuery UI datepicker into an interactive component specifically designed for choosing date ranges. Features and Updates Uses jQuery UI 1.7.1: The range picker now uses…

Animation Clock With jquery
we are going to create a clock animation that works in all browser, no CSS3. So Let’s get started. Step 1 – Setting up workspace For our little animation effect we are going to use…

awesome date-pickers Mootools
Calendar is a Javascript class that adds accessible and unobtrusive date-pickers to your form elements. This class is a compilation of many date-pickers I have implemented over the years and has been…

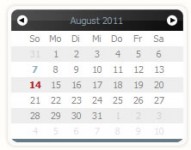
Calender Eightysix datepicker with mootools
Calendar Eightysix is an unobtrusive developer friendly calendar and datepicker, offering a better user experience for date related functionalities. The successor of the popular Vista-like Ajax Calendar!…

mootools Vista-like Ajax Calendar version
The Vista-like Ajax Calendar (vlaCalendar) version 2 is a unobtrusive web version of the slick and profound Windows Vista taskbar calendar, by using the MooTools javascript framework, AJAX, XHTML, CSS…

jQuery Datepicker - a popup calendar date picker
View more demo Usage Include the jQuery library in the head section of your page. <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 22265
22265
 8688
8688