jquery vticker (vertical news ticker)
I have made this plugin for easy and simple vertical news automatic scrolling. This plugin will calculate height automaticaly, so no styling needed (added an option to set height manually). Just grab…

ShineTime – A New jQuery & CSS3 Gallery With Animated Shine Effects
This is a animated Shine Effect with jQuery & CSS3 and then use it to create your very own Shiny Gallery ‘ShineTime’.This effect is useful in making your user interface elements look like…

Animated InnerFade with JQuery
Présentation Ce plugin pour jQuery est une extension du travail de Torsten Baldes : InnerFade with JQuery. Nous avons ajouté : un effet de mouvement sur les images à…

Image gallery with fancy transitions effects(jQuery)
Now, there are ‘wave’, ‘zipper’ and ‘curtain’ effect, plus options that can be used for custom effect.At the beggining you will need to download jQuery and jqFancyTransitions and include them…

Coin Slider: Image Slider with Unique Effects(jQuery)
jqFancyTransitions slice your images in stripes, while Coin Slider slice them in squares. And that’s the main difference. With changing order of appearing those squares I achieve random, swirl,…

Sliding Panel Photo Wall Gallery with jQuery
we will create a stunning full page photo wall gallery. The idea is to have a whole page full of thumbs with a nice light effect when we hover. When an image is clicked, a panel slides up from the bottom…

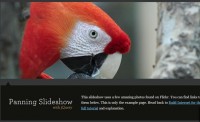
An elegant, lightweight slideshow script(mootools)
BarackSlideshow is a very tiny and lightweight slideshow script, that takes the power of MorphList to enhance visualization and navigation of the images . With a markup like this: <div id="slideshow">…

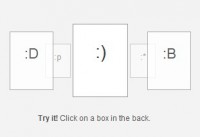
Roundabout(Scroller)
Your Very First Roundabout This three-step guide will assist you in converting a boring unordered-list into an exciting Roundabout! Once this tutorial is complete, check out how to customize your Roundabout.…


Featured Content Slider Using jQuery
Add JavaScript Files <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" ></script> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.5.3/jquery-ui.min.js"…

Multi-purpose slideshow(text scroller,images scroller) jquery plugin
Help Step1:include css and js files. <script type="text/javascript" src="js/jquery.js"></script> <link href="css/webwidget_slideshow_common.css" rel="stylesheet"…

Slideshow plugin for the Tabs with jquery
HTML coding The HTML setup is similar to the normal tab setup except that we have the "next" and "prev" action buttons available and the tabs are placed below the panes. <!-- "previous slide" button…

HTML5-Slideshow
Download Lightweight HTML5-based slideshow This is a mini web app for people who'd rather build slides with HTML and CSS than with PowerPoint.

Sweet Pages: A jQuery Pagination Solution
We are making a jQuery plugin that will enable you to convert a regular unordered list of items into a SEO friendly set of easily navigatable pages. It can be used for comment threads, slideshows, or…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 73994
73994
 16064
16064