jQuery Slide Transition Plugin
jQuery Slidy is a plugin that generates a customizable transitions automatically. With default options: $('#default').slidy(); <div id="default"> <img src="image-1.jpg"/> <img src="image-2.jpg"/>…

Good jQuery images Gallery
In this tutorial we will create an image gallery with jQuery that shows a preview of each image as a little thumbnail. The idea is to hover over the slider dots and make the regarding thumbnail slide…

Image Gallery Random Animation Effects with jQuery
Image gallery is now a days is very attractive and important part of any website. JQuery image sliding effects and image galleries are very common these days. Here I have created an amazing and animated…

Awesome jQuery tabSwitch slideshow
tabSwitch is a tab/slider plugin for jQuery. You could make a tab box system with the least of code and still fully customizable. Currently, you could choose from 7 different effects with 2 view styles.…

Great Round Image Galleries With jQuery
Hey guys. Quite often with image galleries powered by jQuery, we’re presented with a very similar layout – one which contains the images or items presented inside a rectangle. This is great…

JQuery Image slideshow Gallery Auto Play/Pause Rotation
There is an awesome jquery gallery which is transparent, fixed on screen, autoplay on/off buttons and css3 stylized gallery. I used simple jQuery functions and make them more clear by commenting the code…

jQuery Accordion slide Plugin
It to be more like an image slider. There are some coding after the project was complete jQuery plugin. Example 1 Each slide is 600 x 270 pixels. I've set the width of the accordion to 960 and the slideWidth…

useful circulate Slider with jQuery
we’re going to use Nathan Searles’ jQuery loopedSlider, a plugin made for jQuery that solves a simple problem, the looping of slide content. It was created to be easy to implement, smooth…

Sudo Slider jQuery Plugin
How to use Sudo Slider If you are 100% lost, copy the basic.html document and make sure that the links to the JavaScript and the css works, because i here assume that you already have a working setup…

Very Beautiful Parallax Slider with jQuery
We will kick start 2011 with a vibrant image slider tutorial. We will make use of the parallax principle to move different backgrounds when we slide to an image in order to create some nice perspective.…

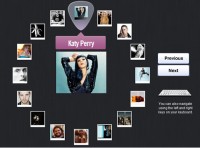
Nice Circle Image Gallery with jQuery
we will create a bubbly image gallery that shows your images in a unique way. The idea is to show the thumbnails of albums in a rounded fashion allowing the user to scroll them automatically by moving…

simple Slide-in jQuery Contact Form
Contact forms are an indispensable part of every website. They are mostly implemented on a separate page and they rarely display creativity, even though there are many ways to improve their visual style.…

jQuery Awesome flipping page gallery
This plugin builds an image gallery made as a book. You can flip the book pages to view the next or previous image clicking or dragging the animated corners shown when hovering on the gallery area. The…

Lightweight Circle slideshow
Tiny Circleslider is a circular slider / carousel. That was built to provide webdevelopers with a cool but subtle alternative to all those standard carousels. Tiny Circleslider can blend in on any wepage.…

Awesome images Scrolling using jQuery
The main thing flipboard do differently is to have the logo and logo background elements move at different animation speeds from each other and the main content. This effect is is similar to Parallex…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 25685
25685
 3806
3806