jQuery Image Scale Carousel
What Makes jQuery Image Scale Carousel Different? It auto scales the images you put into it to the appropriate height and width keeping their aspect ratio in place. When working with imagery online keeping…

simple Slide-in jQuery Contact Form
Contact forms are an indispensable part of every website. They are mostly implemented on a separate page and they rarely display creativity, even though there are many ways to improve their visual style.…

jQuery Awesome flipping page gallery
This plugin builds an image gallery made as a book. You can flip the book pages to view the next or previous image clicking or dragging the animated corners shown when hovering on the gallery area. The…

jQuery Accordion slide Plugin
It to be more like an image slider. There are some coding after the project was complete jQuery plugin. Example 1 Each slide is 600 x 270 pixels. I've set the width of the accordion to 960 and the slideWidth…

Multiple super cool image slide with jQuery
this is easy to use jQuery image slider with animated captions, responsive layout and HTML Elements like (Video, iFrame) slider. Easily add unlimited number of slides and captions. Use it as image slider,…

Simple jQuery Spy rolling Effect
Running the Effect Insert a new item at the top that is: opacity: 0 & height: 0. Fade the last item out. Increase first item’s height to real height. …at the same time, decrease the height…

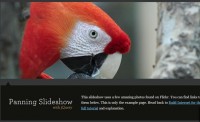
Simple JavaScript Slide Show
Simple JavaScript slide shows are a very useful way of slickly displaying images on any site. the code The code is very simple, requiring the inclusion of the following JavaScript files…

lightweight Scrollbar jQuery plugin
Tiny Scrollbar can be used for scrolling content. It was built using the javascript jQuery library. Tiny scrollbar was designed to be a dynamic lightweight utility that gives webdesigners a powerfull…

Sweet Pages: A jQuery Pagination Solution
We are making a jQuery plugin that will enable you to convert a regular unordered list of items into a SEO friendly set of easily navigatable pages. It can be used for comment threads, slideshows, or…

Beautiful custom content scroller with jquery
A custom content scroller created with jquery and css that supports mousewheel, scroll easing and has a fully customizable scrollbar. The script utilizes jQuery UI and Brandon Aaron jquery mousewheel…

Good jQuery images Gallery
In this tutorial we will create an image gallery with jQuery that shows a preview of each image as a little thumbnail. The idea is to hover over the slider dots and make the regarding thumbnail slide…

JQuery Rolling News
We’ll be looking at how we can transform some semantic and accessible underlying HTML into an attractive and functional news ticker that smoothly scrolls its contents. Some news tickers are horizontal…

Amazon Books Widget with jQuery and XML Image Scroller
It makes sense to forgo database tables and server-side code when you need to store a limited amount of non-sensitive data. Accessing this data can be a snap with jQuery because the library was built…

Coda Tabs Slider Effect jQuery
Recreating this effect is simple to do if you know what plugins to use. There are plugins out in the wild already, but we want our jQuery to satisfy the following requirements: Degrades perfectly without…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 13911
13911
 2031
2031