Awesome JQuery Photo Rotator Slideshow Effect
Photo Rotator JQuery plugin is a easy to use JQuery plugin for web developer to build Javascript gallery on their web application. The plugin can be driven by xml. Easy setup and only minimum programming…

vertical scroll news ticker with jQuery
this plugin for easy and simple vertical news automatic scrolling. This plugin will calculate height automaticaly, so no styling needed (added an option to set height manually). Just grab it and use it.…

Very Nice Minimit Gallery Plugin With jQuery
Minimit Gallery is a highly customizable Jquery plugin that does galleries, slideshows, carousels, slides… pratically everything that has multiple states. Using Minimit Gallery you have more time…

jQuery like Apple slideshow banner rotator effect
Apple has always been a god in the way they present their products on its website.There’s always something to admire about them .This article explains how to clone the slider in Itunes web store…

jQuery images opening and closing door effect
Imagine you have a sliding door, one left and one right. In order to open/close this particular door, we have to pull or push both door so that it will open or close completely. This is the usual case…

Pure CSS3 Image Slider effect
Image slider is a popular effect and often used in portfolio sites and blogs. Most of these sliders are created by Javascript. But with CSS3′s strength, we can implement an image slider with only…

auto play Infinite Carousel Plugin with jQuery
Creating a user interface to allow jumping around the sequence of images was the easy part. Version 1.2 of the infinite Carousel creates thumbnail gallery with several options which allows you to click…

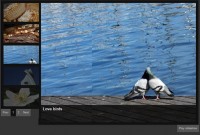
multiple awesome photos slideshow effect
Exposure is a jQuery plugin for rich and smart photo viewing that can handle very large amounts of photos. See the Exposure website for more information: http://exposureforjquery.wordpress.com/. Features…

JosepMartins-dynamic text content carousels with jQuery
A Responsive Carousel If there's one thing that can compete with lightboxes for “world’s most done-to-death jQuery plugin,” it’s carousels. However, everything I came across…

jQuery Sticky scrolling Sidebar
this is a jQuery sticky sidebar script. Well, you can, but then the element with that style will stay where it is relative to the top of the viewport. This means, if the element you are “fixing”…

Seamless images scroller with jquery plugin
Update(2011.9.27): fixed title overflow bug. Usage Add js and css files <link href="css/scroller_roll.css" rel="stylesheet" type="text/css"></link> <script…

advanced Mobily Slider with jQuery
MobilySlider is advanced slideshow plugin for jQuery (5KB). can add inline HTML content (awesome!) looping auto generated pagination auto generated arrows autoplay fade, horizontal, vertical slide transition…

jQuery Background Stretcher rotation Plugin
bgStretcher 2011 (Background Stretcher) is a jQuery plug-in which allows you to add a large image (or a set of images) to the background of your web page and will proportionally resize the image(s) to…

Fixed Width And Height Scroll Effect.
iScroll 4 is a complete rewrite of the original iScroll code. The script development began because mobile webkit (on iPhone, iPad, Android) does not provide a native way to scroll content inside a fixed…

Awesome Diapo slideshow with jQuery
Diapo slideshow is an open source project. You can suggest changes or improvements if you want. You can download it and use for free, you can also include it in your projects and sell it as part of a…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 24328
24328
 4870
4870