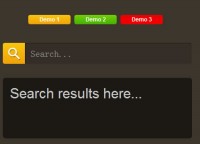
jQuery slide Search Box Plugin
SearchMeme Features CSS based themes for search button. Adjustable search button direction. Events on search start and search end. Using SearchMeme In your HTML file add the following references in the…

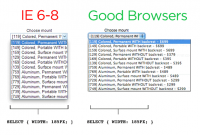
IE8 expand select width with jquery
This page demonstrate the use of jQuery plugin ie_expand_select_width to fix select box width issue on IE8. Contrary to several other solutions, this script keep the page layout intact and is keyboard…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 1774
1774
 321
321