Zoomimage
About
Present you images in stylish way. The links are unobtrusively highjacked to open the images in an inpage popup with drop shadow and border.
Features
- Preloads images
- The images can by grouped in galleries
- Scales the image to fit the viewport
- Keyboard gallery navigation
Examples
Images are opened relative to the trigger.
$('a.lightsGal').zoomimage();
Centered to the viewport, border of 20 pixels and the trigger is hidden.
$('a.bwGal').zoomimage({
border: 20,
centered: true,
hideSource: true
});
Custom shadow and styles, caption displayed on mouse over, no controls, use callbacks to fade in and out.
$('a.customGal').zoomimage({
controlsTrigger: 'mouseover',
className: 'custom',
shadow: 40,
controls: false,
opacity: 1,
beforeZoomIn: function(boxID) {
$('#' + boxID)
.find('img')
.css('opacity', 0)
.animate(
{'opacity':1},
{ duration: 500, queue: false }
);
},
beforeZoomOut: function(boxID) {
$('#' + boxID)
.find('img')
.css('opacity', 1)
.animate(
{'opacity':0},
{ duration: 500, queue: false }
);
}
});
Implement
Attach the Javascript and CSS files to your document. Edit CSS file and fix the paths to images and change colors to fit your site theme. Important: be sure to include Javascript files in the specific order as in the example below.
<link rel="stylesheet" media="screen" type="text/css" href="css/zoomimage.css" />
<script type="text/javascript" src="js/eye.js"></script>
<script type="text/javascript" src="js/utils.js"></script>
<script type="text/javascript" src="js/zoomimage.js"></script>
Invocation code
All you have to do is to select the elements in a jQuery way and call the plugin.
$('a.myLinks').zoomimage(options);
Options
A hash of parameters. All parameters are optional.
| Opacity | float | The opacity for the caption and controls. Default: 0.3 |
| border | integer | Image's border. Default: 0 |
| duration | integer | Animation duration. Default 300 |
| easing | string | Animation easing. Default: linear |
| prevent | integer | Pixes to move the mouse before the images is dragged (prevents accidental dragging). Default: 14 |
| controls | boolean | Whatever if the controls are displayed (if the image is not part of an library then the controls are not displayed). Default: true |
| caption | boolean | Whatever if the caption is displayed (the caption text is the text from 'title' atribute. Default: true |
| centered | boolean | Whatever if the image should be centered in the viewport or relative to the trigger. Default: false |
| hideSource | boolean | Whatever to hide source when the image is opened. Default: false |
| className | string | CSS class to apply to the image's box. Default: false |
| controlsTrigger | string | 'focus' to show caption and controls when the box is focused or 'mouseover' to show controls and caption on mouse over. Default: 'focus' |
| preload | string | 'click' to preload the image when the trigger is clicked or 'load' to preload the image on document load. Default: 'click' |
| onLoad | function | Callback function triggered when the image was loaded |
| beforeZoomIn | function | Callback function triggered before the image is zoomed in |
| onZoomIn | function | Callback function triggered when the image is zooms in |
| beforeZoomOut | function | Callback function triggered before the image is zoomed out |
| onZoomOut | function | Callback function triggered when the image is zooms out |
| onFocus | function | Callback function triggered when the image is focused |
Close all images and clear orphans
If you want to close all openend images or clear images without triggers (remvoed from DOM) then you can use 'zoomimageClear'. The selection for this plugin should always be 'div.zoomimage'.
$('div.zooimage').zoomimageClear();
Shadow settings
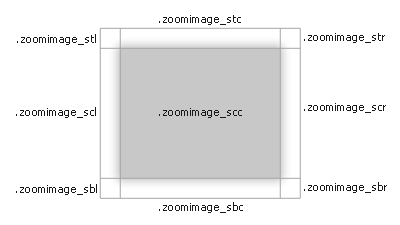
You can customize the shadow. To do this you have to understand how the box layout renders the shadow.

Each CSS class takes care of that specific region of shadow. You have change the size and place the background image in this classes.





