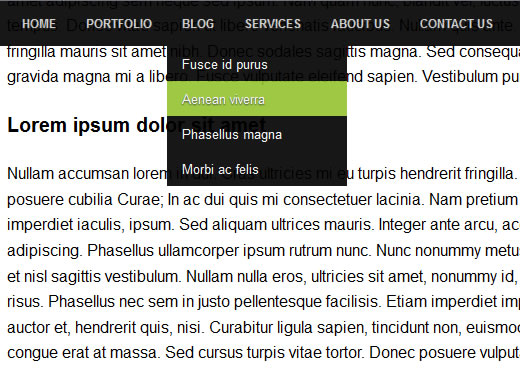
CSS3 multiple color Top Fixed Menu

That is an CSS3 fixed menu based on gradients and transitions. No images used or javascript.
Let’s take a look at the code structure:
HTML:
<!--=====================================
Top Fixed Navigation Menu BEGIN
======================================-->
<div id="menu_div">
<div id="navigation">
<div id="menu">
<ul id="nav">
<li><a href="#">Home</a>
<ul>
<li><a href="#">Lorem ipsum</a></li>
<li><a href="#">Aenean massa</a></li>
<li><a href="#">Nullam dictum felis</a></li>
<li><a href="#">Aenean leo ligula</a></li>
<li><a href="#">Curabitur ullamcorper</a></li>
<li><a href="#">Item - Level 2</a>
<ul>
<li><a href="#">Sub item 1</a></li>
<li><a href="#">Sub item 2</a></li>
<li><a href="#">Item - Level 3</a>
<ul>
<li><a href="#">Sub sub item 1</a></li>
<li><a href="#">Sub sub item 2</a></li>
<li><a href="#">Item - Level 4</a>
<ul>
<li><a href="#">Sub sub sub item 1</a></li>
<li><a href="#">Sub sub sub item 2</a></li>
<li><a href="#">Sub sub sub item 3</a></li>
</ul>
</li> <!-- Level 4 END -->
</ul>
</li> <!-- Level 3 END -->
</ul>
</li> <!-- Level 2 END -->
</ul>
</li> <!-- Level 1 END -->
<!-- END Home Item -->
<li><a href="#">Portfolio</a>
<ul>
<li><a href="#">Maecenas tempus</a></li>
<li><a href="#">Vestibulum ante ipsum</a></li>
<li><a href="#">Praesent adipiscing</a></li>
<li><a href="#">Curabitur ligula</a></li>
<li><a href="#">Vestibulum</a>>
</li>
</ul>
</li>
<!-- END Portfolio Item -->
<li><a href="#">Blog</a>
<ul>
<li><a href="#">Fusce id purus</a></li>
<li><a href="#">Aenean viverra</a></li>
<li><a href="#">Phasellus magna</a></li>
<li><a href="#">Morbi ac felis</a></li>
</ul>
</li>
<!-- END Blog Item -->
<li><a href="#">Services</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
</ul><!-- #nav END-->
<!-- Search Form -->
<form class="searchform" action="#">
<input class="searchfield" type="text" value="Search..." onfocus="if (this.value == 'Search...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Search...';}" />
</form>
<!-- / Search Form -->
</div><!-- #menu END-->
</div><!-- #navigation END-->
</div><!-- #menu_div END-->
<!--=====================================
/Top Fixed Navigation Menu END
======================================-->
The CSS :
Used two css files.
reset.css - Many browser interpret the default behavior of html elements differently. By using a general reset CSS file, we can work round this. This file also contains some general styling, such as anchor tag colors, font-sizes, etc. Keep in mind, that these values might be overridden somewhere else in the file.
style.css - This file contains all of the specific stylings for the menu.
The article source:http://a-smartik.com/2011/10/css3-top-fixed-menu-version-2/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 30062
30062 8783
8783