jQuery.fracs plugin scroll

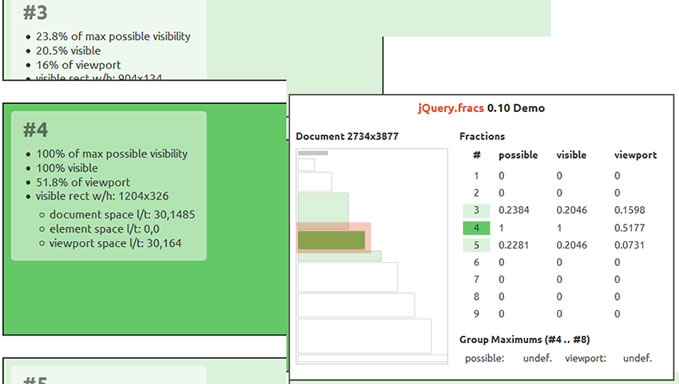
jQuery.fracs determines some fractions for an HTML element (visible fraction, fraction of the viewport, ...) and also provides the coordinates of these areas. As a bonus there is a page outline feature as seen on the right.
Fractions
To retrieve the fractions of an element use:
var fracs = $(selector).fracs();
this will return an object of type Fractions.
Or bind a callback function:
function callback(fracs: Fractions, previousFracs: Fractions) {
...
// context variable *this* will be the corresponding HTMLElement
...
};
$(selector).fracs(callback);
The callback function will be called whenever fracs and previousFracs are unequal. A check will be triggered on every window resize or window scroll event. To trigger it manually use
$(selector).fracs('check');
Outline
Add a canvas to your document (use a fixed position to keep it in viewport)
<canvas id="outline" width="200" height="400"></canvas>
and then in your javascript initialize the outline with some OutlineOptions, for example
$("#outline").fracs("outline", {
crop: true,
styles: [{
selector: 'header,footer,section,article',
fillStyle: 'rgb(230,230,230)'
}, {
selector: 'h1',
fillStyle: 'rgb(240,140,060)'
}]
});
API
Static methods
document
// Returns the dimension of the whole document. // 0.5 jQuery.fracs.document(): Rect
fracs
// Returns the fractions for an arbitrary Rect or HTMLElement and viewport, // viewport defaults to jQuery.fracs.viewport(). jQuery.fracs.fracs(rect: Rect, [viewport: Rect]): Fractions jQuery.fracs.fracs(element: HTMLElement, [viewport: Rect]): Fractions // Shortcuts // 0.9 jQuery.fracs(rect: Rect, [viewport: Rect]): Fractions jQuery.fracs(element: HTMLElement, [viewport: Rect]): Fractions
rect
// Returns the element's dimensions in document space. jQuery.fracs.rect(element: HTMLElement): Rect
round
// Returns the rounded value to a given precision, precision defaults to 0. jQuery.fracs.round(value: float, [precision: int]): float
scroll
// Scrolls the viewport relative to the current position, duration // defaults to 1000. // 0.8 jQuery.fracs.scroll(left: int, top: int, [duration: int])
scrollState
// Returns the current scroll state. // 0.8 jQuery.fracs.scrollState(): ScrollState // Binds a callback function that will be invoked if scroll state has changed // after a window resize or window scroll event. // 0.9 jQuery.fracs.scrollState(callback(state: ScrollState, prevState: ScrollState))
scrollTo
// Scrolls the viewport, duration defaults to 1000. // 0.4 jQuery.fracs.scrollTo(left: int, top: int, [duration: int])
Read more:http://larsjung.de/fracs/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 8394
8394 1162
1162