super cool Mobile Date Navigation with JQuery

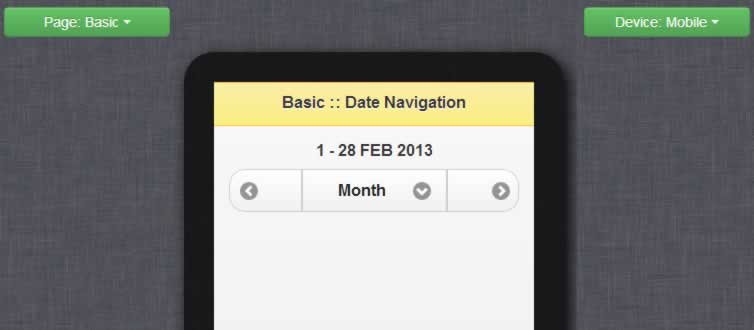
This Mobile Date plugin provides a navigation between date range, either by a defined range (week, month and year). Ideal for querying information accurately by AJAX calls.
use it:
1. Basic JQuery Mobile Styles
<link rel="stylesheet" href="css/jquery-mobile/jquery.mobile-1.2.0.min.css"/> <link rel="stylesheet" href="css/jquery-mobile/jquery-mobile-fluid960.min.css"/>
2. Basic JQuery Mobile Framework Javascripts
<script src="js/jquery-1.8.2.min.js"></script> <script src="js/jquery.mobile-1.2.0.min.js"></script> <script src="js/jquery.date.core.js"></script> <script src="js/jquery.mobile.date.navigation.js"></script>
3a. Basic Configuration
HTML:
<div id="dateNavigation" data-date="2013-02-14" data-range="month"></div>
JQuery:
$(function(){
$("#dateNavigation").dateNavigation();
});
Read more:http://victor-valencia.github.io/jquery-mobile-date-navigation/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 10 years ago
10 years ago 6814
6814 1387
1387