Color Picker - jQuery plugin
 13 years ago
13 years ago  9919
9919  2318
2318
 n/a
n/a

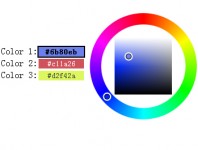
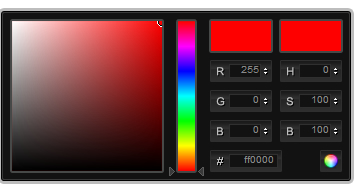
A simple component to select color in the same way you select color in Adobe Photoshop
Implement
Attach the Javascript and CSS files to your document. Edit CSS file and fix the paths to images and change colors to fit your site theme.
<link rel="stylesheet" media="screen" type="text/css" href="css/colorpicker.css" /> <script type="text/javascript" src="js/colorpicker.js"></script>
Invocation code
All you have to do is to select the elements in a jQuery way and call the plugin.
$('input').ColorPicker(options);
Options
A hash of parameters. All parameters are optional.
| eventName | string | The desired event to trigger the colorpicker. Default: 'click' |
| color | string or hash | The default color. String for hex color or hash for RGB and HSB ({r:255, r:0, b:0}) . Default: 'ff0000' |
| flat | boolean | Whatever if the color picker is appended to the element or triggered by an event. Default false |
| livePreview | boolean | Whatever if the color values are filled in the fields while changing values on selector or a field. If false it may improve speed. Default true |
| onShow | function | Callback function triggered when the color picker is shown |
| onBeforeShow | function | Callback function triggered before the color picker is shown |
| onHide | function | Callback function triggered when the color picker is hidden |
| onChange | function | Callback function triggered when the color is changed |
| onSubmit | function | Callback function triggered when the color it is chosen |
Set color
If you want to set a new color.
$('input').ColorPickerSetColor(color);
The 'color' argument is the same format as the option color, string for hex color or hash for RGB and HSB ({r:255, r:0, b:0}).
Read more
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us