Click to fade text paragraphs jQuery
 13 years ago
13 years ago  6715
6715  1157
1157
 n/a
n/a

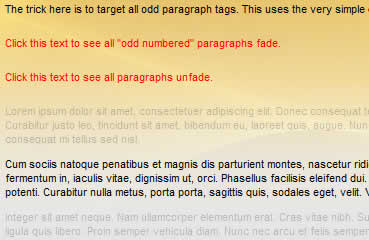
Click-To-Fade Paragraphs (or other HTML Elements)
The trick here is to target all odd paragraph tags. This uses the very simple query language in jQuery: p:odd when authoring the sample in Glimmer.
HTML
<ul> <li id="textToClick" class="style1" style="margin-top:20px;"><a>Click this text to see all "odd numbered" paragraphs fade.</a></li> <li id="textToClick2" class="style1"><a>Click this text to see all paragraphs unfade.</a></li> </ul> <div style="font-weight:normal;"> <p class="that" style="text-transform:none;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec consequat tempor velit. Ut nisi. Nulla egestas porta risus. Sed mollis nulla vitae lectus. Praesent augue felis, fermentum ultricies, tempus ut, auctor venenatis, elit. Fusce id massa. Sed turpis. Curabitur justo leo, tincidunt sit amet, bibendum eu, laoreet quis, augue. Nunc non orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nulla gravida, lacus sit amet fermentum suscipit, metus odio varius dui, non consequat mi tellus sed nisl ...</p> </div>
CSS
ul
{
list-style:none;
margin:0;
padding:0;
}
li{
margin-bottom:20px;
}
jQuery
jQuery(function($) {
var timer;
function fade(event)
{
$("p:odd").animate({"opacity":0.2},1000, "linear", null);
}
function unfade(event)
{
$("p:odd").animate({"opacity":1},1000, "linear", null);
}
$('#textToClick').bind('click', fade);
$('#textToClick2').bind('click', unfade);
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us