jQuery 2D Transformation Plugin

jQuery 1.4.2 is the minimum for this plugin to function correctly.
This plug-in allows you to apply 2D transformations in all CSS3 capable browsers as well as Internet Explorer. This plug-in works in Firefox 3.5+, Safari 3.1+, Chrome, Opera 10.5+ and IE 5.5+. It adds additional support in IE for transform-origin and translate() by using relative positioning. Because IE only supports matrix(), the Sylvester library is used to calculate the matrices automatically.
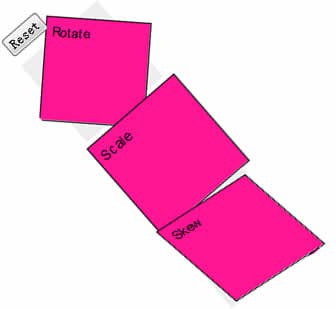
Transform examples
$('.example').transform({rotate: 45}); //rotates the elements 45 degrees
$('.example').transform({
matrix: [1, 0, 0, 1], //applies a matrix
reflect: true, //same as rotate(180deg)
reflectX: true, //mirrored upside down
reflectXY: 45, //same as reflectX + rotate(-90deg)
reflectY: 45, //mirrored
rotate: 45, //rotates 45 degrees
skew: [10, 10], //skews 10 degrees on the x and y axis
skewX: 10, //skews 10 degrees on the x axis
skewY: 10, //skews 10 degrees on the y axis
scale: [1.5, 1.5], //scales by 1.5 on the x and y axis
scaleX: 1.5, //scales by 1.5 on the x axis
scaleY: 1.5, //scales by 1.5 on the y axis
translate: [20, 20], //moves the transformation 20px on the x and y axis
translateX: 20, //moves the transformation 20px on the x axis
translateY: 20, //moves the transformation 20px on the y axis
origin: [20, 20] //changes the transformation origin
}, {
forceMatrix: true, //default: false. uses a matrix in all browsers, not just IE
preserve: true //keeps the previous transform settings
});
Animation examples
$('.example').animate({rotate: 45}); //animates the rotation from 0 to 45
$('.example').animate({
matrix: [1, 0, 0, 1], //applies a matrix
reflect: true, //same as rotate(180deg)
reflectX: true, //mirrored upside down
reflectXY: 45, //same as reflectX + rotate(-90deg)
reflectY: 45, //mirrored
rotate: 45, //rotates 45 degrees
skew: [10, 10], //skews 10 degrees on the x and y axis
skewX: 10, //skews 10 degrees on the x axis
skewY: 10, //skews 10 degrees on the y axis
scale: [1.5, 1.5], //scales by 1.5 on the x and y axis
scaleX: 1.5, //scales by 1.5 on the x axis
scaleY: 1.5, //scales by 1.5 on the y axis
translate: [20, 20], //moves the transformation 20px on the x and y axis
translateX: 20, //moves the transformation 20px on the x axis
translateY: 20 //moves the transformation 20px on the y axis
origin: [20, 20] //animates the origin
});
$('.example').click(function() {
$(this).animate({rotate: '+=45'});
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 15294
15294 2422
2422