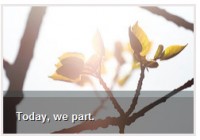
jquery masked Gallery

Slide your images into a mask!
Build your own png mask and choose your images to slide inside!
in the header:
<script type="text/javascript" src="inc/jquery/1.3.2.min.js"></script>
<script type="text/javascript" src="inc/mbMaskedGallery.js"></script>
<script type="text/javascript" src="inc/jquery.metadata.js"></script>
<script type="text/javascript">
$(function(){
$("#g1").mbMaskGallery({
type:"normal",
galleryMask:"mask/monitor.png",
galleryUrl:"",
galleryColor:"black",
galleryLoader:"loader/loader_black.gif",
loaderOpacity:.3,
//nextPath:"navImg/next.png",
//prevPath:"navImg/prev.png",
loader:true,
fadeTime: 500,
slideTimer: 6000,
changeOnClick:true,
navId:"nav"
});
</script>
in the body:
<div id="nav">
<img class="prev" src="navImg/prev.png">
<img class="next" src="navImg/next.png">
</div>
<div id="g1" class="galleryCont">
<img src="images/3.jpg" >
<img src="images/2.jpg" class="{url:'mbMaskedGallery1.html'}">
<img src="images/5.jpg" class="{script:'alert(\\'PIPPO\\')'}">
<img src="images/4.jpg">
<img src="images/6.jpg">
<img src="images/7.jpg">
<img src="images/8.jpg">
</div>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 14237
14237 2371
2371