Popout Details on Hover CSS3

HTML
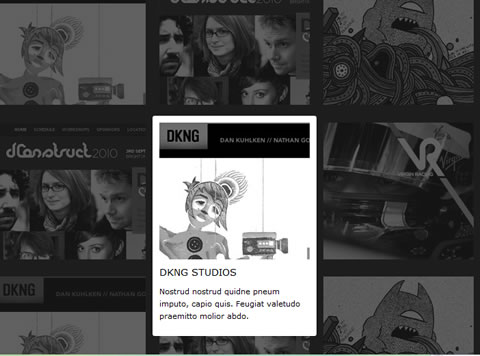
The columns are made up of unordered list items, within each list item is the thumbnail image and the details of the item wrapped in a class of "info".
<ul class="columns">
<li>
<a href="#"><img src="thumbnail.jpg" alt="" /></a>
<div class="info">
<h2>Title</h2>
<p>Short Description</p>
</div>
</li>
</ul>
CSS
Start by styling the list items. Notice we add position: relative; to the list item, and on hover we raise the z-index to 99 so it lifts over the other elements.
/*--Column Styles--*/
ul.columns {
width: 960px;
list-style: none;
margin: 0 auto; padding: 0;
}
ul.columns li {
width: 220px;
float: left; display: inline;
margin: 10px; padding: 0;
position: relative;
}
ul.columns li:hover {z-index: 99;}
We add a position: relative; to the image as well, so we can control the z-index value on hover. What we want to do here is to lower the opacity of the image by default to 30% then on hover, turn up the opacity to 100% and lift the image by increasing the z-index value to 999. This will allow the thumbnail to sit on top of the .info elements.
/*--Thumbnail Styles--*/
ul.columns li img {
position: relative;
filter: alpha(opacity=30);
opacity: 0.3;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=30)"; /*--IE8 Specific--*/
}
ul.columns li:hover img{
z-index: 999;
filter: alpha(opacity=100);
opacity: 1;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
}
Use absolute positioning to shift the .info class -10px to the left and -10px to the top. Since .info is using an absolute positioning, we must have enough top padding so the content within does not overlap the thumbnail. To do this, the top padding is measured by adding 10px to the height of the thumbnail (200px in my demo). Some CSS3 was added for the rounded corners. We will hide .info by default, and show it on hover.
/*--Details Style--*/
ul.columns li .info {
position: absolute;
left: -10px; top: -10px;
padding: 210px 10px 20px;
width: 220px;
display: none;
background: #fff;
font-size: 1.2em;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
ul.columns li:hover .info {display: block;}
ul.columns li h2 {
font-size: 1.2em;
font-weight: normal;
text-transform: uppercase;
margin: 0; padding: 10px 0;
}
ul.columns li p {padding: 0; margin: 0; font-size: 0.9em;}
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 28026
28026 8123
8123



