Stylish progress bars effect with CSS3
you’ll learn how to create stylish and animated progress bars using CSS3. The HTML The markup could not be simpler than that: <div class="progress-bar blue stripes"> <span style="width:…

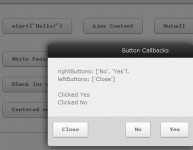
simple LightBox plugin with jQuery
The jQuery uLightBox is a jQuery plugin written by Marius Stanciu - Sergiu, a quick, simple, and easy plugin to use for all of your lightbox needs. It is highly customizable, and very intuitive to use.…

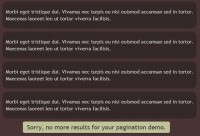
Useful Scroll Pagination with jQuery
jQuery ScrollPagination plugin has been developed by Anderson Ferminiano for studying purposes, you may use it for free in any project you want, only preserve the credits. Example $(function(){ $('#content').scrollPagination({…

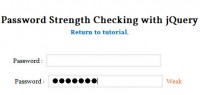
jQuery Simple Password Strength Check
Password strength checking is an easy way to show the strength of user password on the registration forms. It helps users to choose more secure password when filling the forms. In this tutorial we will…

lightweight jQuery previous MobilyMap
CraftMap (previous MobilyMap) is a lightweight (6KB only), fully configurable jQuery plugin that converts a simple image into a functional map by overlaying dynamic elements on it such as markers. Like…

JQuery fadeIn, slideLeft, slideTop effect with text
Animation effects Textualizer currently has the following effects: fadeIn, slideLeft, slideTop, and random. You can choose which effect to use by setting the effect option. Usage var list = ['first…

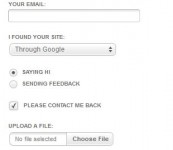
Uniform---jQuery Sexy forms effect
Have you ever wished you could style checkboxes, drop down menus, radio buttons, and file upload inputs? Ever wished you could control the look and feel of your form elements between all browsers? If…

jQuery BBC News Map menu plugin
The BBC News Map cleverly breaks England into 10 square-boundary regions, allowing them to make each region out of several <span> tags rather than one <area> tag. The use of the <span>…

Nice Stacking images Gallery with jQuery
Learn how to create a simple and neat stacking Photo Gallery using CSS and jQuery. Click on the View Demo link below to view the stacking image gallery. Images are stacked one behind the other and on…

Useful circular and responsive jQuery carousel
jQuery.carouFredSel is a plugin that turns any kind of HTML element into a carousel. It can scroll one or multiple items simultaneously, horizontal or vertical, infinite and circular, automatically or…

CSS3 and html5 Flashy Menu
we'll going to show you how to create a flashy menu using CSS3. This tutorial is for beginners and can be completed fairly quickly. Make sure you click on the link below to see a demo of the menu…

lightview--jQuery lightbox effect
First make sure a valid doctype is set as the very first line on the page. It's recommended to use the HTML5 doctype: <!DOCTYPE html> Include jQuery 1.4.4 or above in the header. Going with…

jQuery Text Cloud effect
jQCloud is a jQuery plugin that builds neat and pure HTML + CSS word clouds and tag clouds that are actually shaped like a cloud Installation Installing jQCloud is extremely simple: Make sure to import…

Useful Tooltips with the images
iPicture needs few configuration to make your pictures interactive. First step consists in writing html code containing the pictures. iPicture supports both lists and divs to display the images. This…

jQuery multiple Image Hover effect
Adipoli is a simple jQuery plugin used to bring stylish image hover effects. Enabling image hover effect is very simple. Place the below references inside your head tag. <link href="css/adipoli.css"…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 14440
14440
 3760
3760