Zoom-Info – Create An Informative Image Gallery With jQuery & CSS
 13 years ago
13 years ago  15510
15510  3041
3041
 n/a
n/a

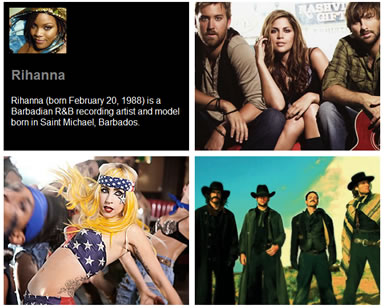
Question: Have you ever wanted to neatly display a few lines of text about an image in your site but didn’t want to compromise on the design of your overall layout?we'll going to show you how to create a useful information-rich jQuery Image Gallery that solves that problem. The best part of it is that it’s so simple to write up that all you’ll need are jQuery’s excellent .hover() and .animate() functions to get it up and running.
HTML for the gallery:
<div class="galleryContainer">
<div class="galleryImage">
<img src="images/image01.jpg">
<div class="info">
<h2>Taylor Swift</h2>
Taylor Alison Swift (born December 13, 1989)
is an American country pop singer-songwriter
and actress.
</div>
</div>
<div class="galleryImage">
<img src="images/image02.jpg">
<div class="info">
<h2>Rihanna</h2>
Rihanna (born February 20, 1988) is a Barbadian
R&B recording artist and model born in Saint
Michael, Barbados.
</div>
</div>
<div class="galleryImage">
<img src="images/image03.jpg">
<div class="info">
<h2>Black Eyed Peas</h2>
The Black Eyed Peas is a Grammy Award winning hip
hop group that formed in Los Angeles, California
in 1995.
</div>
</div>
<div class="galleryImage">
<img src="images/image04.jpg">
<div class="info">
<h2>Lady Antebellum</h2>
Lady Antebellum is an American country
music group formed in Nashville,
Tennessee in 2006.
</div>
</div>
<div class="galleryImage">
<img src="images/image05.jpg">
<div class="info">
<h2>Lady Gaga</h2>
Lady Gaga is an American recording
artist who rose to fame with her
first two singles "Just Dance" and
"Poker Face".
</div>
</div>
<div class="galleryImage">
<img src="images/image06.jpg">
<div class="info">
<h2>The Killers</h2>
The Killers is an American rock
band from Las Vegas, Nevada, formed
in 2002 who have sold over 16 million
records worldwide.
</div>
</div>
</div>
CSS:
.galleryContainer
{
width: 1024px;
}
.galleryImage {
background-color:black;
width:325px;
height:260px;
overflow:hidden;
margin:5px;
float:left;
}
.info{
margin-left:10px;
font-family:arial;
padding:3px;
}
.info h2{
color:gray;
}
.info p {
color:white
}
.clear {
clear:both;
margin-top:10px;
}
jQuery:
$(document).ready(function()
{
$('.galleryImage').hover(
function()
{
$(this).find('img').animate(
{ width:100,
marginTop:10,
marginLeft:10
}, 500);
},
function()
{
$(this).find('img').animate(
{width:325,
marginTop:0,
marginLeft:0
},300);
});
});
and that’s it!. By using jQuery’s always-useful animate() and hover() functions we’re able to define simple behaviours that shrink the size of the overall image and re-position it for more information to be visible.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us


