Cool CSS3 and html5 3D Accordion

Try this out with Safari or Chrome.
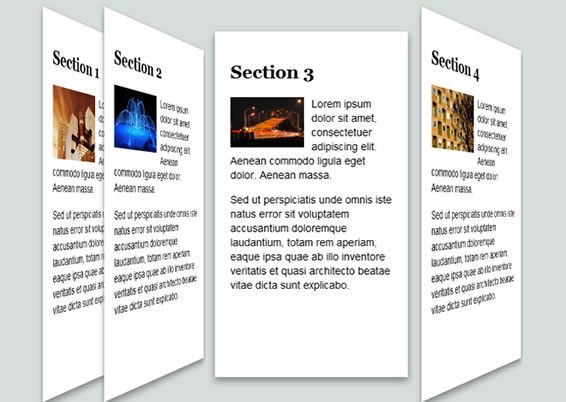
Accordion menus are very popular since Web 2.0 appeared with new widgets in order to enhance the usability of the sites. The Accordion widget is used to display one page out of multiple sections at a time. It is very useful when the content is very large, but there is a small space to present it. A very good example of an Accordion it is the one provided by jQueryUI, where you can get a good understanding if you are not familiar with the creation of one. In this case, we are going to use some CSS3 properties that are not implemented in all the browsers yet and only are supported by Safari and Chrome. So, this is just an experiment, and should be treated like that. I do not expect anyone to add this to the current projects. However, it is good to start considering some great transitions effects created by CSS3 in near the future.
HTML Structure
The HTML code is very simple. It is just a div element that is wrapping all the sections of the accordion. Each section is created by an article which contains a title and the content.
<div id="accordion">
<article>
<h2>Section 1</h2>
<img src="img/img1.jpg" alt="" width="100" height="88" />
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
</p>
</article>
<article>
<h2>Section 2</h2>
<img src="img/img2.jpg" alt="" width="100" height="75" />
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aenean commodo ligula eget dolor. Aenean massa. Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi
architecto beatae vitae dicta sunt explicabo.
</p>
</article>
<article>
<h2>Section 3</h2>
<img src="img/img3.jpg" alt="" width="100" height="67" />
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam,
eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
</p>
</article>
<article>
<h2>Section 4</h2>
<img src="img/img4.jpg" alt="" width="100" height="75" />
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
</p>
</article>
</div>
CSS Structure
#accordion {
margin: 100px;
}
#accordion article {
-webkit-transform: perspective(900px) rotateY(60deg);
-webkit-transition: all 0.7s ease-in-out;
background: #fff;
border: 1px solid #f3f3f3;
box-shadow: 0px 5px 15px gray;
float: left;
height: 420px;
margin-left: -180px;
padding: 20px;
width: 220px;
}
#accordion article:first-child {
margin-left: 0px;
}
#accordion article img {
float: left;
padding: 0 10px 5px 0;
}
#accordion article:hover {
-webkit-transform: perspective(0) rotateY(-10deg);
margin: 0 140px 0 -60px;
}
Read more:http://www.admixweb.com/2011/11/29/tutorial-3d-accordion-with-css3/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 37099
37099 6896
6896