HTML5 and CSS3 accord effect

While reading more about HTML5 & CSS3 I just found an amazing css3 button styling. This time I wanted to do something which I was doing from past 2 years using JQuery. In this tutorial I am going to teach you how to make a toggle slideDown and slideUp function using CSS3 and HTML5.
To achieve this we will have to know the pseudo element :Target.
Target element takes the href value and finds the element with its ID(value).
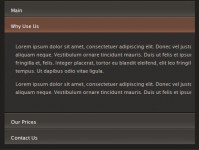
In this tutorial I am going to take the CSS3 styling from Tympanus and add my CSS3 function of toggle.
So here is the HTML structure
<div class="container">
<section>
<div id="container_buttons">
<h1>
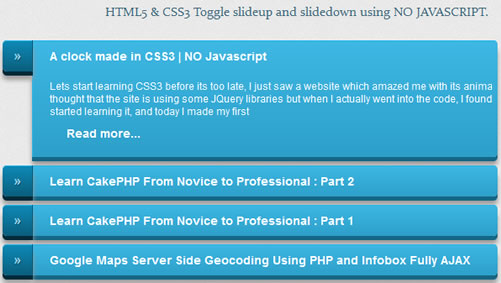
HTML5 & CSS3 Toggle slideup and slidedown using NO JAVASCRIPT.
</h1>
<div style="clear:both"></div>
<ul>
<li class="toggle">
<a href="#One">A clock made in CSS3 | NO Javascript</a>
<p id="One">
Lets start learning CSS3 before its too late, I just saw a website which amazed me with its animation effects. First I thought that the site is using some JQuery libraries but when I actually went into the code, I found it is CSS3. So I started learning it, and today I made my first <a href="http://webstutorial.com/css3-clock/css3">Read more...</a>
</p>
</li>
<li class="toggle">
<a href="#Two">Learn CakePHP From Novice to Professional : Part 2</a>
<p id="Two">
Model-View-Controller Cake enforces an MVC structure for your web applications. Basically, it effectively separates typical operations into specific areas: MODELS : for all your database interaction VIEWS : for all your output and displays CONTROLLERS : for all your commands/scripts for input and program flow The typical PHP application mixes each of these three functions <a href="http://webstutorial.com/learn-cakephp-novice-professional-part-2/framework">Read more...</a>
</p>
</li>
<li class="toggle">
<a href="#Three">Learn CakePHP From Novice to Professional : Part 1</a>
<p id="Three">
This guide is for beginners to CakePHP. Whether or not you have much experience with the PHP scripting language, working in Cake will require some new methods you may or may not have tried before. If you don't know what a "has-and-belongs-to-many" relationship is, don't know how to build your own class object, or don't <a href="http://webstutorial.com/learn-cakephp-novice-professional-part-1/framework">Read more...</a>
</p>
</li>
<li class="toggle">
<a href="#Four">Google Maps Server Side Geocoding Using PHP and Infobox Fully AJAX</a>
<p id="Four">
Recently I got a new project of real estate where I had to display about 1000 of projects on the google map. I was having the address of 1000 projects, so I started with my php and js code. When I coded and started testing, I found that on the map only 20-30 markers were <a href="http://webstutorial.com/google-server-side-geocoding-php-infobox/website-tweaks/google">Read more...</a>
</p>
</li>
<li class="toggle">
<a href="#Five">Learn Codeigniter | Codeigniter Tutorial | Codeigniter Lessons | Part 1 | Webs Tutorial</a>
<p id="Five">
What is CodeIgniter? CodeIgniter is an open source PHP framework. This framework is used to build web applications and websites. CodeIgniter is best for developers who are into front-end development. It's easy to learn and it's fully flexibe. To learn CI (CodeIgniter), you should know PHP, MYSQL, OOPs and MVC. If you are new to <a href="http://webstutorial.com/codeigniter-tutorials-codeigniter-lessons-part-1/programming/php">Read more...</a>
</p>
</li>
</ul>
<em style="float: right;margin:10px 0;">Credits: <a href="webstutorial.com">WebsTutorial</a> & <a href="#" rel="nofollow" target="_blank">Tympanus</a></em>
</div>
</section>
</div>
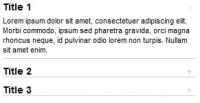
Here we are making a simple unordered list structure, each list consits an anchor tag and a paragraph tag. Anchor will have a href pointing to ID of a paragraph tag.
Read more:http://www.webstutorial.com/html5-css3-toggle-slideup-slidedown/html-5
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 34285
34285 6490
6490