Very useful color Prefix & Postfix Input Form

This library contains twenty four different icons, they are : email, link, external-link, attach, tag, home, key, credit-card, cart, user, trash, folder, save, marker, setting, edit, bookmark, calendar, gplus, twitter, github, pinterest, linkedin and facebook.
Technology & Usage
I’m using jQuery for adding prefix and postfix beside the input form and CSS for styling, for the background color I’m using linear-gradient with support up to four different vendor prefixes (-moz, -webkit, -o & -ms) and also the standard code. For the icons, like I describe before I’m using Font Awesome. I also add support for placeholder attribut on the input for old browser
To use this set, include minippfix.css and minippfix.js along with modernizr.js andjquery.js, put font/ folder to the right place. After all set, you can already use this library by describing like following markup :
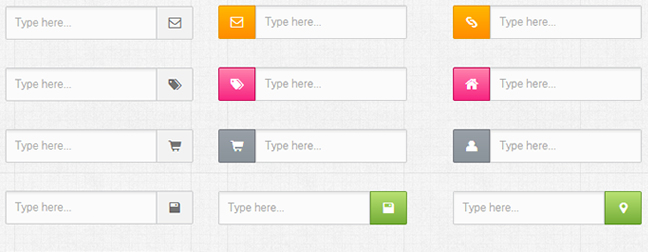
<!-- 1st prefix with email icon and default color (grey) --> <input type="text" placeholder="Type here..." class="ppfix pre email"> <!-- 2nd postfix with google plus icon and default color (grey) --> <input type="text" placeholder="Type here..." class="ppfix post gplus"> <!-- 3rd prefix with home icon and blue color --> <input type="text" placeholder="Type here..." class="ppfix pre home blue">
As you can see above there are three to four class name we need to put on class attribute, first isppfix, this class name needed to as default class name, pre or post class name is for the position (prefix or postfix), the third is icon name it can be email, gplus, home or other icon name (see demo) and the last class name is color. Here are the result from above markup :
Read more:http://www.webstuffshare.com/2012/07/mini-collection-for-prefix-postfix-input-form/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 10 years ago
10 years ago 14015
14015 3188
3188