JQUERY, HTML 5 & CSS3 GALLERY---least.js

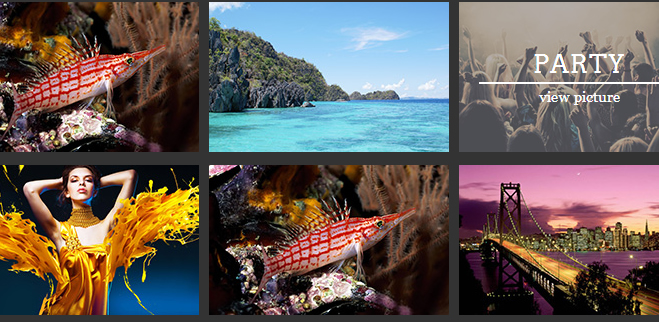
Random & Responsive jQuery, HTML 5 & CSS3 Gallery with LazyLoad
use it
<!-- least.js CSS-file --> <link href="css/least.min.css" rel="stylesheet" /> <!-- jQuery libary --> <script src="http://code.jquery.com/jquery-latest.js" defer="defer"></script> <!-- least.js JS-file --> <script src="js/least.min.js" defer="defer"></script> <!-- Lazyload JS-file --> <script src="js/jquery.lazyload.js" defer="defer"></script>
Insert the following code right after the <body>-tag.
<section>
<ul id="gallery">
<li id="fullPreview"></li>
<li>
<a href="img/full/full_1.jpg"></a>
<img data-original="img/thumb/thumb_1.jpg" src="img/effects/white.gif" width="240" height="150" alt="Ocean" />
<div class="overLayer"></div>
<div class="infoLayer">
<ul>
<li>
<h2>
Ocean
</h2>
</li>
<li>
<p>
View Picture
</p>
</li>
</ul>
</div>
<div class="projectInfo">
<strong>
Monday, 14th April 2093:
</strong> sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
</div>
</li>
</ul>
</section>
Now you need to call the plugin with your Gallery ID (default - #gallery).
$(document).ready(function(){
$('#gallery').least();
});
random': true/false (default to true) 'lazyload': true/false (default to true)
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 10 years ago
10 years ago 15508
15508 4427
4427



