AD Gallery,Multiple Toggle slideshow plugin for jQuery
 13 years ago
13 years ago  21813
21813  5070
5070
 n/a
n/a

Features
- 1.Choose effect, should the image slide in, or fade in?
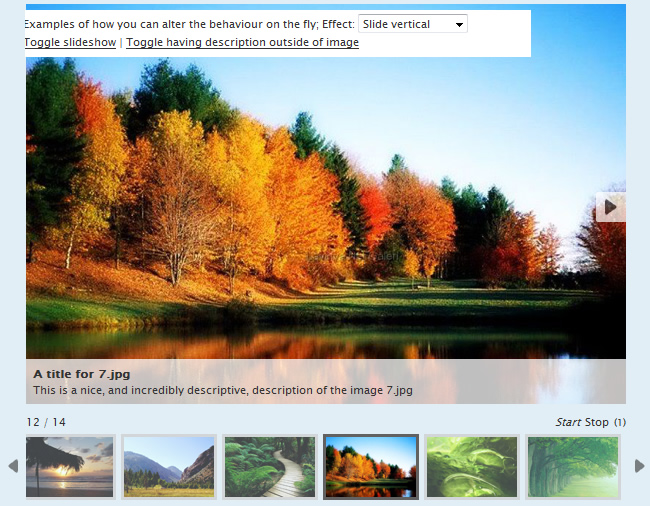
- 2.Show fifth image by adding
#ad-image4to the url, this takes precedence over oversettings.start_at_index - 3.jQuery call returns gallery instances, which enables you to change settings on the fly like the "Change to fade effect" link above
- 5.Keyboard arrows to move back and forth
- 6.Click on the edge of the big image to go to the next/previous
- 7.Images are preloaded, and if the aren't finished loading when they are supposed to be displayed, a loading image will appear
- 9.Slideshow count down only begins when the image has loaded and is visible
- 10.Image title, can either be set in the title attribute, or in
elm.data('ad-title', 'My title here'). $.data takes precedence over the title attribute - 11.Image descriptions, can either be set in the longdesc attribute, or in
elm.data('ad-desc', 'My description here'). - $.data takes precedence over the longdesc attribute
- 12.Callbacks on different events that has access to the internal object, which means that you can access all internal methods, etc
- 13.Takes the dimensions of the image container div and scales down images that are larger than it
- 14.Image is positioned in the middle if it's smaller than the container div
- 15.Images that are larger than the container are scaled down to fit inside the container
Browser compatibility
The script has currently been tested in Firefox 3/Win, Firefox 3.5/Mac, IE6+7+8/Win, Chrome 2/Win, Safari 3/Win, Safari 4/Mac, Opera 9/Win, Opera 9/Mac. If you have seen it working correctly in some other browser, or on some other platform, please let me know.
Example code
Javascript
var galleries = $('.ad-gallery').adGallery({
loader_image: 'loader.gif',
width: 600, // Width of the image, set to false and it will read the CSS width
height: 400, // Height of the image, set to false and it will read the CSS height
thumb_opacity: 0.7, // Opacity that the thumbs fades to/from, (1 removes fade effect)
// Note that this effect combined with other effects might be resource intensive
// and make animations lag
start_at_index: 0, // Which image should be displayed at first? 0 is the first image
description_wrapper: $('#descriptions'), // Either false or a jQuery object, if you want the image descriptions
// to be placed somewhere else than on top of the image
animate_first_image: false, // Should first image just be displayed, or animated in?
animation_speed: 400, // Which ever effect is used to switch images, how long should it take?
display_next_and_prev: true, // Can you navigate by clicking on the left/right on the image?
display_back_and_forward: true, // Are you allowed to scroll the thumb list?
scroll_jump: 0, // If 0, it jumps the width of the container
slideshow: {
enable: true,
autostart: true,
speed: 5000,
start_label: 'Start',
stop_label: 'Stop',
stop_on_scroll: true, // Should the slideshow stop if the user scrolls the thumb list?
countdown_prefix: '(', // Wrap around the countdown
countdown_sufix: ')',
onStart: function() {
// Do something wild when the slideshow starts
},
onStop: function() {
// Do something wild when the slideshow stops
}
},
effect: 'slide-hori', // or 'slide-vert', 'resize', 'fade', 'none' or false
enable_keyboard_move: true, // Move to next/previous image with keyboard arrows?
cycle: true, // If set to false, you can't go from the last image to the first, and vice versa
// All callbacks has the AdGallery objects as 'this' reference
callbacks: {
// Executes right after the internal init, can be used to choose which images
// you want to preload
init: function() {
// preloadAll uses recursion to preload each image right after one another
this.preloadAll();
// Or, just preload the first three
this.preloadImage(0);
this.preloadImage(1);
this.preloadImage(2);
},
// This gets fired right after the new_image is fully visible
afterImageVisible: function() {
// For example, preload the next image
var context = this;
this.loading(true);
this.preloadImage(this.current_index + 1,
function() {
// This function gets executed after the image has been loaded
context.loading(false);
}
);
// Want slide effect for every other image?
if(this.current_index % 2 == 0) {
this.settings.effect = 'slide';
} else {
this.settings.effect = 'fade';
}
},
// This gets fired right before old_image is about to go away, and new_image
// is about to come in
beforeImageVisible: function(new_image, old_image) {
// Do something wild!
}
}
});
// Set image description
some_img.data('ad-desc', 'This is my description!');
// Change effect on the fly
galleries[0].settings.effect = 'fade';
HTML
<div class="ad-gallery">
<div class="ad-image-wrapper">
</div>
<div class="ad-controls">
</div>
<div class="ad-nav">
<div class="ad-thumbs">
<ul class="ad-thumb-list">
<li>
<a href="images/1.jpg">
<img src="images/thumbs/t1.jpg" title="Title for 1.jpg">
</a>
</li>
<li>
<a href="images/2.jpg">
<img src="images/thumbs/t2.jpg" longdesc="http://www.example.com" alt="Description of the image 2.jpg">
</a>
</li>
</ul>
</div>
</div>
</div>
These are the only elements required for it to work. If you want, you can add all sorts of crazy elements inside those elements, but I would advice you not to put stuff into .ad-image-wrapper for the simple reason that it's emptied on start up.
Customize
You can alter the way it looks by editing the CSS file, or overriding the default CSS rules.
Image sizes
You probably want some other image size than the one in the demo above, and the only thing you need to do for this is to add this pice of CSS.
.ad-gallery {
width: YOUR-IMAGE-WIDTHpx;
}
.ad-gallery .ad-image-wrapper {
height: YOUR-IMAGE-HEIGHTpx;
}
Or you can specify it in the settings.width and settings.height. If you do that though, the gallery might flicker on page load, since it might take a while before that code runs, so I would suggest that you set it with CSS. If you want bigger thumbnails, the height of the thumb list adjusts itself to that, but you might want to position the arrows next to the list of your thumbs. You do that by adding this CSS and modifying to fit your needs.
.ad-gallery .ad-back {
left: -20px;
width: 13px;
background: url(your_back_button.png) no-repeat;
}
.ad-gallery .ad-forward {
right: -20px;
width: 13px;
background: url(your_forward_button.png) no-repeat;
}
Image descriptions
It's now possible (since 1.2.3) to have the image description somewhere else than on top of the big image. To to this, supply the description_wrapper config parameter, which should be a jQuery object, such as $('#descriptions'). Note that the old description isn't removed until the old image is removed. This to enable you to animate the descriptions. If you don't need it, just add if(this.current_description) this.current_description.remove(); in the animations that you use.
Animations
You can now add your own animation, by doing something like this.
// The first argument is the name of your animation, which you then set in
// galleries[0].settings.effect
// The second argument is the function that handles the animation and it takes
// three arguments. The first is a jQuery object to the div that holds the image
// element and the image description element of the image that should be displayed
// The second is the direction, either 'left' or 'right'
// The third is the jQuery object that holds the description
// Your function should return an object like this:
// {old_image: {}, new_image: {}, speed: 100, easing: 'swing'}
// 'speed' and 'easing' are optional
// 'old_image' and 'new_image' are sent to the jQuery animate-method
// so use it just like you would use the $.animate-method
// This function gets executed with the gallery instance as its context
// so 'this' points to the gallery instance
galleries[0].addAnimation('wild',
function(img_container, direction, desc) {
var current_left = parseInt(img_container.css('left'), 10);
var current_top = parseInt(img_container.css('top'), 10);
if(direction == 'left') {
var old_image_left = '-'+ this.image_wrapper_width +'px';
img_container.css('left',this.image_wrapper_width +'px');
var old_image_top = '-'+ this.image_wrapper_height +'px';
img_container.css('top', this.image_wrapper_height +'px');
} else {
var old_image_left = this.image_wrapper_width +'px';
img_container.css('left','-'+ this.image_wrapper_width +'px');
var old_image_top = this.image_wrapper_height +'px';
img_container.css('top', '-'+ this.image_wrapper_height +'px');
};
if(desc) {
desc.css('bottom', '-'+ desc[0].offsetHeight +'px');
desc.animate({bottom: 0}, this.settings.animation_speed * 2);
};
if(this.current_description) {
this.current_description.css('bottom', '-'+ this.current_description[0].offsetHeight +'px');
};
img_container.css('opacity', 0);
return {old_image: {left: old_image_left, top: old_image_top, opacity: 0},
new_image: {left: current_left, top: current_top, opacity: 1},
easing: 'easeInBounce',
speed: 2500};
}
);
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us