jQuery: Photo Slider
 13 years ago
13 years ago  10773
10773  1549
1549
 n/a
n/a

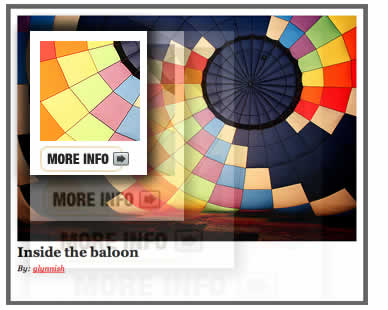
My first thought was a thumbnail photo gallery, where clicking a button would reveal the entire photo and more information about that photo.
This is what happens, in plan English:
- Click event on the “More Info Button”
- Two things “grow”, the whole container, and the div that contains the photo.
- The “More Info” button fades out.
- The “Info” area and “Close Button” fade in.
Here is the CSS:
.photo-area {
width: 100px;
height: 130px;
padding: 10px;
border: 1px solid #666;
overflow: hidden;
position: relative;
margin: 10px;
background: white;
}
#photo {
width: 100px;
height: 100px;
background: url(images/mthood.jpg) center center;
margin-bottom: 5px;
}
.info-area {
opacity: 0.0;
}
a.more-info {
display: block;
width: 89px;
height: 26px;
background: url(images/moreinfo.jpg);
text-indent: -9999px;
}
a.close {
position: absolute;
right: 10px;
bottom: 10px;
display: block;
width: 20px;
height: 21px;
background: url(images/close_button.jpg);
text-indent: -9999px;
}
Here is the jQuery [removed]
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".more-info").click(function(){
$(this).parents(".photo-area").animate({
width: "500px",
height: "470px",
borderWidth: "10px"
}, 600 );
$(this).fadeOut();
$("#photo").animate({
width: "500px",
height: "375px"
}, 600 );
$(".info-area").animate({
opacity: 1.0,
}, 600 );
});
$(".photo-area .close").click(function(){
$(this).parents(".photo-area-1").animate({
width: "100px",
height: "130px",
borderWidth: "1px"
}, 600 );
$(".more-info").fadeIn();
$("#photo").animate({
width: "100px",
height: "100px"
}, 600 );
$(".info-area").animate({
opacity: 0.0,
}, 600 );
});
});
</script>
While this works just fine and I was really excited to see it work, it has some problems and serious limitations.
- The size that the .photo-area and the #photo grow to are hard-coded into the javascript. It would be a lot cooler if they grew based on the size of the image instead. innerWidth?
- The way I’m referring to page elements is too universal. In order to do the second image I had to basically copy and paste that javascript and change all the class and ID names to get it to work with the second one without interfering with the first one. There has to be a way to reference parents/children in the javascript in such a way this only needs to be written once and it will work on any .photo-area
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us


