lovely 3D Animation With jQuery and CSS3

CSS Animations/Transitions
So far it’s really only Webkit that supports these. Everything is optimised for fairly non-interactive content, animations are defined ahead of time, not very dynamic. You can do some cool stuff with keyframes (at 10%, 20% etc) but I see way too many holes if you want to use these in RIAs and games.
Of course using JavaScript you can pretty much animate things as you wish, which is why I wrote the jQuery extension to support the 3D CSS transformations in the animate() function. The downside is performance. Testing on the 1Ghz Nexus One webkit browser shows that JS powered CSS animation will be severely limited on devices, certainly when compared with performance tests shown for Flash Player 10.1.
I was unable to find a way to perform a circular path (orbit) animation in CSS, anyone know if this is possible? This is something very common in UI work, rather than sticking to straight lines, transitions can benefit from having a touch of curvature to soften the effect, as well as standard (non-mouse-related) “hover” type animation. So again in this case I had to resort to using JS for this, losing the benefit of CSS animations, if anyone knows how to do this I’d really appreciate the comment.
Filters
I can’t seem to find anything that works in Webkit or Mozilla, here I’m talking about the sorts of things you do to highlight something of importance to the user to subtly improve usability; things like glow and non-box-shaped shadows (I’m aware of text-shadows and box shadows). I would have thought this was a given when the spec was being written, this could make for a pretty dated look and feel.
Blend Modes
I really just expected these to be in… there are a few things in Webkit related to this, but it’s a worry; blend modes make for an improved look and feel in modern UIs (especially when dragging things around as objects become obscured). Will have to wait and see what happens with this. Of course all of this would be almost moot if the IE 9 team decided Canvas wasn’t too much of a threat and implemented support. So many great Canvas experiments are essentially in vain as a result, so many apps still only possible using the pixel manipulating features in Flash Player 8+.
CPU usage / Performance
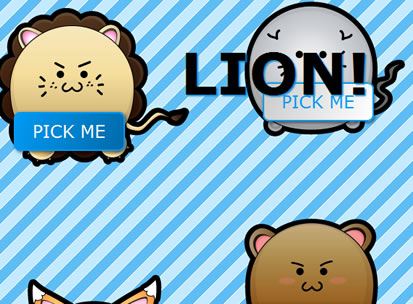
I was using a jQuery plugin for animating elements on a curve/arc to get the circle animation but I found CPU usage went straight to 100% with the four animals, so I presume either my usage was wrong (there wasn’t much to it) or there’s something wrong with that plugin.
Safari uses 100% CPU just to run the setInterval() for the first 30 seconds before dropping down to <5%, Chrome doesn’t suffer from this. I’m not sure whether this is a bug in Safari or not, hopefully someone can shed some light on this. Outside of setInterval() there are no built in ways to do real-time games in JS that I am aware of (Flash has setInterval and Timers but i’s much more efficient to use the ENTER_FRAME event which results in no CPU overhead).
If you are doing real-time games in JS, I would probably avoid the overhead of jQuery for the most part and keep it as low-level as possible, the DOM with its history of laying out mostly static content doesn’t lend itself amazingly well to high-performance graphics, this is akin to building a game in the Flex (app) framework, you just wouldn’t, you’d use Sprite/MovieClip etc which doesn’t have the enormous measurement overheads for liquid layout, padding, margins, accessibility and so on. Perhaps Canvas is an option, which unfortunately still means Flash for the next few years (flashcanvas) due to IE9 (SVG could take up a large amount of slack, but that’s about equivalent to FP8 so not particularly exciting).
The other day I saw this video which appears to confirm my performance worries with HTML. It’s very easy to say HTML provides better performance than Flash until you try to do the same sort of things people do with Flash but I imagine the FUD will continue long after people start to question why we aren’t seeing these cutting edge apps being built with HTML.
Cross browser inconsistencies
I mentioned I’m only targeting Webkit, luckily the two big OSs in tablet devices (Apple iPhone OS and Android) both run Webkit, but I am a little worried by the fact that something as basic as text-stroke only works in Webkit, there’s nothing very concrete to go on as to who’s going to support what in the coming years. Even Firefox doesn’t support it, and that actually has a big impact on design as I’d also have to remove the (fairly supported) text drop-shadow because without the text stroke it just looks ugly. What a nightmare the next few years will be, with frustration and constant set-backs; I’ve gotten used to being 100% confident anything I can achieve in Flash will work across all browsers, the thought of hacking and rolling back to simpler times is a pain.
Conclusions
So this has been a learning experience… it certainly works for me when targeting mobile devices for fairly simple apps/games, where you don’t have a lot of heavy graphics or effects to deal with. I can definitely see a huge chunk of current-gen Flash web apps being cut-down a little and written in HTML+CSS+JS in order to support Apple devices and in favour of Web standards, but I fear if Flash becomes too niche we’re going to take one step forward and two steps back just as web apps and games were really beginning to rival the desktop; leaving us with a rather uninspiring experience based on what you simply can’t do in HTML5/JS/CSS3. In short it’s only about 60% of the way to Flash Player 10 in raw technical capabilities and before widespread use we’ll see Flash Player 11, 12, with who knows what.
So it’s not quite as great as I hoped, but I’m gonna jump on board as best I can and push it as far as I’m able. Still, what I’d really love to see is browser vendors pushed in the right direction by us developers demanding some of these things as soon as possible.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 12990
12990 1680
1680