lightweight Tablecloth

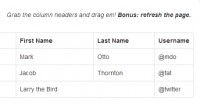
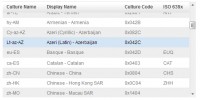
Tablecloth is lightweight, easy to use, unobtrusive way to add style and behaviour to your html table elements. By simply adding 2 lines of code to your html page you will have styled and active tables that your visitors will love :) Try to mouseover or click on a table below.
Overview
Tables are often misused by non-standards savvy developers and have become a subject of arguments between table layout coders and standardistas. Tables in html do have great significance in their primary role and that's - displaying tabular data. Tablecloth is meant for proper usage of tables only. Used on table-based layouts it will cause more headache then the layout itself. Befor using tablecloth make sure that you don't use tables for anything else but tabular data.
Features
Tablecloth takes bare, well formed table and applies styling and behaviour to it. It searches your html source for table elements and process each one. Oh, yes there's absolutely no need for hardcoded class names or id's. Tablecloth adds those automatically. However, if you wish, you can apply your own class names without fear of them being run over.
It features:
- Adding even/odd class names to alternative rows.
- Adding over and out class names for mouse over and mouse out states.
- If set to
trueTablecloth will highlight rows or columns (or both). - If set to
trueTablecloth adds selected state on click. Based on preferences it then selects rows or columns (or both). Unselect elements by clicking anywhere on the page. - It leaves room for your upgrade. It has easily editable function that is called when you click on table cell that you can use for your own code..
Usage
To use Tablecloth you will need a well formed table. Your table should look like this:
<table cellspacing="0" cellpadding="0"> <tr> <th>Title</th> <th>Title</th> <th>Title</th> <th>Title</th> </tr> <tr> <td>Data</td> <td>Data</td> <td>Data</td> <td>Data</td> </tr> <tr> <td>Data</td> <td>Data</td> <td>Data</td> <td>Data</td> </tr> <tr> <td>Data</td> <td>Data</td> <td>Data</td> <td>Data</td> </tr> </table>
Download the zip file, unpack it and put the folder named "tablecloth" in your site's root.
Add this two lines of code inside your <head> tag.
<link href="tablecloth/tablecloth.css" rel="stylesheet" type="text/css" media="screen" /> <script type="text/javascript" src="tablecloth/tablecloth.js"></script>
nd you are ready to rock.
Modifications
Apearance modification is performed with css file tablecloth.css. Tablecloth enables you to style even and odd rows, and over, out, down and selected state for table elements (th and td), Apart from that, you are able to select whether you want to highlight columns, rows or both and if you want elements to be selected on click. It is done by modifying values of 3 variables found in tablecloth.js : highlightCols, highlightRows and selectable. Set the values to either true or false. Change settings for following examples to see the difference.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 13026
13026 2573
2573