JQuery Box Lid Menu in action by hovering your mouse over the menu bar on the left
You can see the Box Lid Menu in action by hovering your mouse over the menu bar on the left. Installation First, include the stylesheet and javascript as follows: <link rel='stylesheet' type='text/css'…

Using jQuery and CSS to Create Buttons
A website that has an original look stands out from the rest. CSS buttons therefore are important. Perhaps they are even trivial to implement using basic CSS and jQuery events. However, creating any high-quality…

Around a circle menu with jQuery
When ordering lists you will often find that topics come to a full circle; the first item is very similar to the last one. In these cases a better visual representation would be ordering them around a…

Awesome jQuery and CSS3 Interactive menu
This example will tell you how to create an interactive menu using CSS3 goodness and jQuery’s power. The idea The idea behind this example was to have some nicely arranged blocks and once you click…

Useful CSS3 animation and transitions with jQuery
CSS3 transitions alone don’t always quite cut it. We can use a little help from jQuery to get better control over them and push them just a bit further. Val Head shows us how CSS animation and transitions…

Transparent Top Bar Navigation with CSS3 and jQuery
Here is a very nice top navigation bar for your website. It uses CSS3 & jQuery to give a nice looking aero gradient & transparency effect. The CSS The CSS uses some of the new CSS3 features such…

awesome Wheel Menu with CSS3
There’s no better way to learn CSS3 than to get your hands dirty on an actual project and that’s exactly what we’re going to do. I’m going to teach you how to create an awesome,…

Pure CSS3 Feature table design
The idea of building a features table just by using CSS3 came to our a while ago and we decided to share it with you in this article. The HTML markup Below you can find the abbreviated HTML: <table…

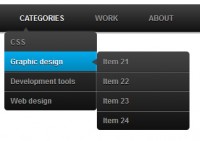
Useful dropdown menu with CSS3 jQuery
This CSS dropdown menu, without any additional Javascript code. There are no images used and, as usual, minimal HTML markup. HTML structure As you can see in the following lines, the HTML structure does…

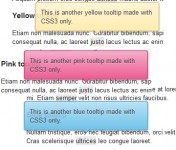
Multicolor tooltips CSS3
If your icon or button has insufficient text or none at all, or it just needs some additional explanation, then you surely need a tooltip for it. Why’s that? Because, as they have proved till now,…

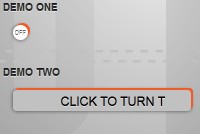
3D Awesome Buttons with CSS3 & jQuery
It's not support IE.There is no doubt that websites are edging more and more into the web app, or interactive arena, rather than the static websites that most of us began with. As links and buttons are…

jQuery CSS3 Overlap that Menu
If you have ever wanted to do something a bit different with your main navigation, how about having your items overlap each other? Using position: absolute; on our links allows us to do this. The first…

a Vertical Scrolling Menu with CSS3 and jQuery
Creating markup We will begin by creating the necessary HTML structure. At first, I wanted to use an unordered list as a container for our images and captions, but then I encountered some bugs with vertical…

CSS3 and jQuery Horizontal images Scrolling Menu
There are a lot of cool flash scrolling menus out there, but I decided to make a similarly looking menu with just CSS and jQuery. I couldn't achieve the same smoothness in animation, but anyway I'm…

jQuery style menu with CSS3
Here’s a quick experiment I did with CSS3. Again I was just mucking about with CSS3 transitions which could one day replace all the fancy jQuery animation tricks people use. The outcome was a really…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 17320
17320
 3759
3759