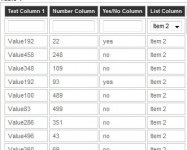
Lightweight jQuery table sorter plugin
JQuery Sortr A smart, minimal, clean jQuery table sorter that autodetects most content. Usage $("#my_table").sortr(); Options Column Detection & Default Direction Sortr detects the content…

SlimTable - jQuery plugin for creates sortable table
SlimTable SlimTable is a plugin for jQuery, which creates sortable and pageable tables from existing table data. Plugin is quite lightweight, as it only takes 4kB when minified (2kB gzipped). Official…

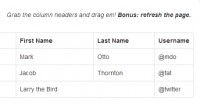
SortedList is a jQuery plugin to sort a list of DOM elements (table li)
SortedList is a jQuery plugin to sort a list of DOM elements the way you want. Think about LI, TR, OPTION and even DIVS. Sorting with table rows Click on the table header to sort on that column, a second…

jQuery nice Filterable plugin
Bootstrap and X-editable themed jQuery plugin that preforms per-column filtering for an HTML table. Options ignoreColumns Column indexes to not make filterable Type: Array…

jQuery Useful freeze header row in table plugin
This is a simple jquery plugin to header row scrolling in html table. Installation Include script after the jQuery library (unless you are packaging scripts somehow else): <script…

Useful jQuery Resizable table columns
Resizable table columns for jQuery. New and Improved! Now tested and working on Chrome & Firefox (Mac + Windows), and IE 9 + 10. Other browsers might work too, just haven't had time…

Fixed Headers Scrolling Tables With jQuery
the scrolling tables with fixed headers. and will take the exercise a step further by creating a jQuery plugin to keep the code contained in one location and allow users to call the "chromatable()"…

Pure CSS3 Feature table design
The idea of building a features table just by using CSS3 came to our a while ago and we decided to share it with you in this article. The HTML markup Below you can find the abbreviated HTML: <table…

Simple jQuery Table Highlighter
This Table Highlighter is so faster and handle larger datasets , it’s pretty straight forward to use. All you have to do is include the jQuery and the plugin file: <script src='http://www.google.com/jsapi'…

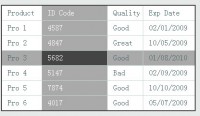
Useful jQuery tableHover
jQuery plugin to highlight table rows and columns when hovering over them. It features different styles for row and column highlighting and fixing the highlight when a user clicks inside a cell. License:…

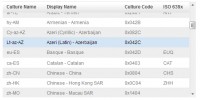
Nice JQuery Table Filter
This plugin adds a row to the section of a table and adds filters that allows real time filtering of tabular data. Filter Types Currently the picnet.jquery.tablefilter.js only supports two kinds of filters.…

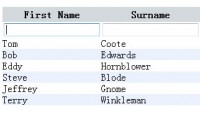
jQuery Table Column Filters
I built this jQuery plugin for a quick way of allowing table columns to be filtered by the user. It will add text box’s to the top of each column in a table, by typing into the text box’s…

Simplism BS Table Crosshair with jQuery
Automatically for each table considers the focus Just with assigning an ID to the table $.bstablecrosshair('myTable',{ color : '#444', background : '#aaa', foreground : '#fff' });

Table Row Checkbox Toggle jQuery plugin
It generically adds the toggle function to any table rows you specify based on the css class names. It will by default toggle any checkboxes within the table row. However, you can manually exclude checkboxes…

jQuery : Checkbox & Table
Today’s code snippet is how to automagically check/uncheck checkbox element by clicking a single row of a table using jQuery. Firstly we add click event on the table’s row, it will help us…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 4850
4850
 1334
1334