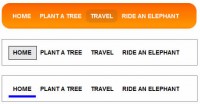
Animated jQuery Menu - Corporate Style
Multilevel jQuery Menu with fade and smooth drop-down animation on submenu appearance. Features Full cross-browser compatibility Fully accessible even when javascript is turned off, as a pure css menu…

LavaLamp jQuery Sliding Menu
It is a jQuery sliding nifty effect menu with light weight code and extra two more interface styles. Step 1: The HTML Since most UI developers believe that an unordered list(ul) represents the correct…

an Animated Navigation with jQuery
The idea is to build a menu that just displays icons, when the user rolls over each icon the text will appear below. The icon will also have a roll over state to help highlight the menu item. Getting…

Animate Curtains Opening with jQuery
Step 1 – What You’ll Need This example would not be anything special without the graphics, so let’s make sure you’ve got those under control. I’ve included the ones used…

Animated Navigation with CSS & jQuery
Fancy but a very simple technique! The good thing about this technique is that it degrades gracefully and is still accessible even if js is turned off. Step 1. Wireframe – HTML This part is very…

AutoSprites - A jQuery Menu Plugin
Its purpose is to allow you to build an image-based menu with animated hover states as easily as possible and by using the most concise descriptions possible. To see the results on both a horizontal and…

jQuery Simple Lava Lamp Menu
Lava Lamp Menu is one of the favourite menu that has been using by some websites. It has a jQuery plugin for it, we're not reinventing the wheel, but it will be good to know how it works, how to…

jQuery Flip Menu using backgroundPosition Plugin
Learn how to create a simple, but elegant menu by animating background with jquery backgroundPosition plugin. It's simple, but the effect is really good. Sometimes, simplicity is the most beautiful thing.…

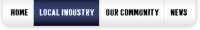
MagicLine Navigation with jQuery
These “sliding” style navigation bars have been around a while,Turns out it’s really pretty darn easy. I put two examples together for it. The Idea The idea is to have a highlight of…

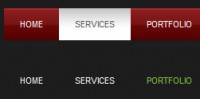
jQuery nice Background Animated Navigation Menu
Changing the position of the background image felt to be the best approach to creating the type of effect we're looking for. jQuery is a great library for this type of task but out of the box, it…

jQuery Apple Leopard-Text-Indent Style Menu
Since the Apple-flavored Leopard-text-indent style is currently one of my favorite menu styles, we will start from scratch and build such a menu in Photoshop, then create the needed HTML and CSS and last…

Mootools Homepage Inspired Navigation Effect Using jQuery
As you know there are a host of competing javascript libraries around these days. Though I prefer jQuery, I’ve always liked the way the menu on MooTools worked.This we’ll recreate…

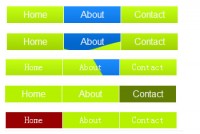
CSS and jQuery Cool Animated Navigation
Animation and visual feedback are great ways to assist a user in navigating and interacting with a website. While traditionally Adobe’s Flash was the goto for anything animated, these days with…

jQuery Elastic vertical menu
jQuery OS X Stack and Drop Stack It’s super lightweight (~1kb) and is a really creative “outside the box” method of navigation for a website. It might be a little awkward having the…

jQuery Mac dock style flexibility menu
Just about every website uses the regular navigation concepts we’re all used to. After awhile this can get pretty boring, especially for designers who thrive on creativity. While mimicking the OS…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 20930
20930
 4693
4693