jQuery Sliding hover Animated Menu
we’ll be building a cool Animated navigation list complete with a sliding hover effect. We’ll build the design to work without jQuery first of all to ensure it’s widely accessible to…

Nice "Flashy" menu with Jquery.
we are going to create a "Flashy" menu using Jquery. The Menu/Navigation is one of the first thing I focus on when I make a website. It has to be unique, original and reflect the spirit…

Scalable Menu with jQuery CSS3
we are going to create a simple menu that will stand out once we hover over it by covering everything except the menu with a dark overlay. The menu will stay white and a submenu area will expand. We will…

Lava Lamp Style Menu Navigation with jQuery
Step 1 Create the Mark-up Before we can create this neat functionality, we need a base from which to work from. In your favorite code editor, create an unordered list for your navigation, and import both…

jQuery Flip Menu using backgroundPosition Plugin
Learn how to create a simple, but elegant menu by animating background with jquery backgroundPosition plugin. It's simple, but the effect is really good. Sometimes, simplicity is the most beautiful thing.…

Dynamic glide navigation with jQuery plugin
Dynamic menu with scrolling color glide followed, appropriate for personal entertainment blog and website which requires newfashioned style and personalization. Help Step1:include js and css files. …

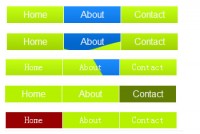
jQuery horizontal animated menu
HTML code: HTML code seem to be simple. Simply copy and paste these all code below to your new HTML page. <div class="kwicks_container"> <ul class="kwicks"> <li id="kwick_1"> <a href="#">Home…

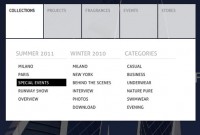
jQuery nice Background Animated Navigation Menu
Changing the position of the background image felt to be the best approach to creating the type of effect we're looking for. jQuery is a great library for this type of task but out of the box, it…

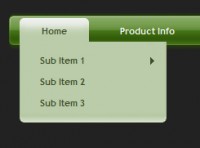
Green Menu Drop Down with jQuery
Features Full cross-browser compatibility Fully accessible even when javascript is turned off, as a pure css menu Search engines optimized Clear unordered list (LI and UL HTML tags) structure Easy to…

Image Hover Move- simple and practical navigation or featured image jQuery plugin
Usage Include js files. <link href="css/images_hover_move.css" rel="stylesheet" type="text/css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>…

Pretty nice Slide Out Navigation Revised
1. The HTML Structure The only thing we will need for the navigation is a simple unordered list with links and spans inside of the list elements: Home About Search Photos Rss Feed Podcasts Contact The…

Animated jQuery Menu - Corporate Style
Multilevel jQuery Menu with fade and smooth drop-down animation on submenu appearance. Features Full cross-browser compatibility Fully accessible even when javascript is turned off, as a pure css menu…

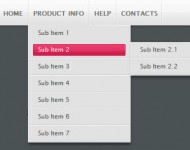
Medium Slate Blue Menu Slide Style with Jquery
Features Full cross-browser compatibility Fully accessible even when javascript is turned off, as a pure css menu Search engines optimized Clear unordered list (LI and UL HTML tags) structure Easy to…

jQuery html5 canvas 3D animation effect
Directions: Step 1: Add the below code inside the <HEAD> section of the page: <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"></script>…

jQuery Super Cool Bubble Navigation
In this tutorial we are going to create a bubbly navigation with jQuery. The idea is to have some round navigation icons that release a bubble when hovering over them. We will use the jQuery Easing Plugin…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 52608
52608
 8136
8136