jQuery Sliding Menu
Usage: In the head section add the following code: <link rel="stylesheet" href="stylesheets/jquery.sliding-menu.css" type="text/css" media="screen" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>…

a Good Looking Floating Menu with jQuery Easing
We will show you how to create a horizontal menu with floating effect by using jquery.easing and jquery animate function. It's a simple effect but the final product is quite nice looking and elegant.…

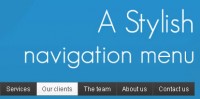
A Stylish Navigation Menu With jQuery
As you may know, the first 20 seconds of a new visitor’s interaction with a website determine whether they are going to stay or leave. This means you have to follow common design practices and put…

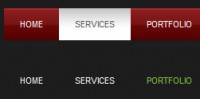
Color Fading Menu with jQuery
This example was used jQuery and the jQuery Colour plugin.What we need is a div containing two things; an anchor element and another div, which I will refer to as the subDiv. The subDiv will display the…

Animated Navigation with CSS & jQuery
Fancy but a very simple technique! The good thing about this technique is that it degrades gracefully and is still accessible even if js is turned off. Step 1. Wireframe – HTML This part is very…

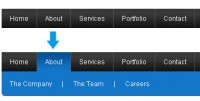
Horizontal Subnav w/ CSS & jQuery
This is a simple navigation with a horizontal subnav.In most cases we can achieve this effect purely with CSS, but since we have to attend to our red headed step child aka IE6, we will use a few lines…

AutoSprites - A jQuery Menu Plugin
Its purpose is to allow you to build an image-based menu with animated hover states as easily as possible and by using the most concise descriptions possible. To see the results on both a horizontal and…

jQuery MegaMenu
the popular jQuery plugin A completely revamped JS and CSS code-base. Easier to use. (A lot simpler HTML and JS needs to be used to initiate the menu) Customizable menu show and hide effects, with…

jQuery Drop down Menu
Features Full cross-browser compatibility Fully accessible even when javascript is turned off, as a pure css menu Search engines optimized Clear unordered list (LI and UL HTML tags) structure of jQuery…

multilevel tree menu jQuery
This is a powerful jQuery component to build easily a multilevel tree menu or a contextual menu (right click) in an intuitive way! JS call for the menu: $(".myMenu").buildMenu({ template:"yourMenuVoiceTemplate",…

jQuery big Drop Down Menu
The large drop down menu is a good option for sites with a lot of navigation items. When the user hovers over one of the list items, the item enlarges to the width of the submenu and the submenu appears.

jQuery and CSS3 Awesome Slide Down Box Menu
we will create a unique sliding box navigation. The idea is to make a box with the menu item slide out, while a thumbnail pops up. We will also include a submenu box with further links for some of the…

Beautiful CSS3 Styled jQuery Dropdown
Very stripped down code and minimal styling, yet still have all the functionality typically needed.Here are the features: Cross-browser compatible (even IE 6) Multi-level and retains “trail”…

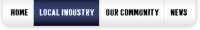
jQuery Simple Lava Lamp Menu
Lava Lamp Menu is one of the favourite menu that has been using by some websites. It has a jQuery plugin for it, we're not reinventing the wheel, but it will be good to know how it works, how to…

jQuery Flip Menu using backgroundPosition Plugin
Learn how to create a simple, but elegant menu by animating background with jquery backgroundPosition plugin. It's simple, but the effect is really good. Sometimes, simplicity is the most beautiful thing.…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 30648
30648
 3839
3839