JQuery Navigation
You should now be set to create your HTML file. Open up dreamweaver and start a new HTML document, save the document straight away as index.html on your desktop. Open up notepad and save a blank file…

jQuery cool auto moving submenu
we’re going to create an automatic moving submenu based on selected its parent. Each submenu is horizontally stacked, sequentially in the order of their parent menu. So when user moving their cursor…

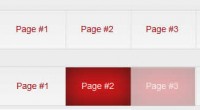
Color Fading Menu with jQuery
This example was used jQuery and the jQuery Colour plugin.What we need is a div containing two things; an anchor element and another div, which I will refer to as the subDiv. The subDiv will display the…

a Good Looking Floating Menu with jQuery Easing
We will show you how to create a horizontal menu with floating effect by using jquery.easing and jquery animate function. It's a simple effect but the final product is quite nice looking and elegant.…

jQuery good Dropdown Menu Tooltips
Within the jQuery library it’s possible to create some fantastic effects. These can enhance the overall user experience dramatically and often work hand-in-hand with new CSS3 and HTML5 techniques.…

Simple jQuery and CSS3 Flyout Ribbon menu
It is compatible with all major browsers: Chrome, Firefox, Opera, Safari and IE9+..this is a Flyout Ribbon using jQuery and CSS3, The Markup The markup for this is pretty straight forward. You…

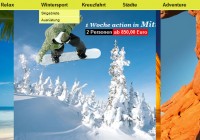
Beautiful jQuery images menu
Um TN34.Facets nutzen zu können, benötigt ihr das jQuery-Framework ab Version 1.4.2 und das clip-Plugin welches im bereitgestellten download enthalten ist. <link rel="stylesheet"…

jQuery and CSS3 Round Out Borders Tabs
Rounded corners are now trivially easy to achieve via border-radius. But that only allows us to cut into the shape. What if we want to connect a shape to another with a rounded outward corner. Clean HTML…

Transparent Top Bar Navigation with CSS3 and jQuery
Here is a very nice top navigation bar for your website. It uses CSS3 & jQuery to give a nice looking aero gradient & transparency effect. The CSS The CSS uses some of the new CSS3 features such…

like apple JQuery Slide Navigation Plugin
when user click on the navigation it like the products appear and disappear one by one, with the easing effect on the end movement, like bouncing on the vertical line. The apple mac page not only dealing…

jQuery browser mobile window chooser
It's always fun to play with jQuery especially when you are trying to recreate something that you enjoy using. One such thing is window chooser in Opera Mobile browser where opened windows are positioned…

sticky page scroll down menu with jQuery
Smint is a simple jQuery plugin that helps with the navigation on one page style websites. It has 2 main elements, a sticky navigation bar that stays at the top of the page while you scroll…

jQuery and CSS3 slide accordion menu
This is a very unique animation menu with jQuery and CSS3,. ordinary circumstances, the menu displays only menu items LOGO , When the mouse hover the menu item, it will from left to right stretched .…

jQuery scroll down Navigation Header
we’ll be creating a navigation bar that stays with you as you scroll down — and we’ll also throw a gimmick or two into the mix to polish it off. What We’ll be Doing In this tutorial,…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 7851
7851
 1618
1618