Awesome jQuery 3D Gallery View
3D Gallery View is an image gallery based on jQuery. This one permits to animate a series of images in the space using a really short code. With a characteristic 3D effect this plugin makes a nice system…

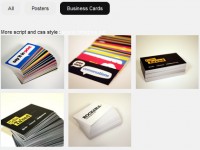
Nice jQuery filter images effect
Features: shows specified collection on startup three types of animation callback functions Changelog: 25.1.2011 - shows specified collection on startup, plugin parameter names have been changed $('.selecter').mobilyselect({…

cool jQuery animation effect gallery
Today we would like to show you how to create a modern gallery (with cool animation effect) using Raphael library and jQuery. Create three files: index.html, default.css, init.js and download Raphael…

Image Gallery Random Animation Effects with jQuery
Image gallery is now a days is very attractive and important part of any website. JQuery image sliding effects and image galleries are very common these days. Here I have created an amazing and animated…

Great Round Image Galleries With jQuery
Hey guys. Quite often with image galleries powered by jQuery, we’re presented with a very similar layout – one which contains the images or items presented inside a rectangle. This is great…

JQuery Image slideshow Gallery Auto Play/Pause Rotation
There is an awesome jquery gallery which is transparent, fixed on screen, autoplay on/off buttons and css3 stylized gallery. I used simple jQuery functions and make them more clear by commenting the code…

jQuery Like Google’s Christmas Doodle
This holiday season, Google once again lifted up the Christmas spirits of those, who visited their homepage, with their animated logo, or doodle, as they call it. Now, with the holiday behind our back,…

Very useful images lightbox with jquery Pirobox
Hallo All and tnx for visiting this page, i'm happy to introduce the extended version of pirobox, now it support: inline html - content/html - swf, it's still a beta version and I gave up programming…

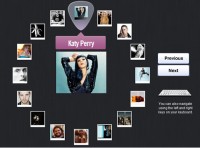
Nice Circle Image Gallery with jQuery
we will create a bubbly image gallery that shows your images in a unique way. The idea is to show the thumbnails of albums in a rounded fashion allowing the user to scroll them automatically by moving…

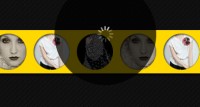
Lightweight Circle slideshow
Tiny Circleslider is a circular slider / carousel. That was built to provide webdevelopers with a cool but subtle alternative to all those standard carousels. Tiny Circleslider can blend in on any wepage.…

Nice Image Boxes with jQuery
we will show you a nice effect for images with jQuery. The idea is to have a set of rotated thumbnails that, once clicked, animate to form the selected image. You can navigate through the images with…

jQuery Image gallery plugin
Tested in: IE6+, Mozilla Firefox, Google Chrome, Safari, Opera Unobtrusive javascript Keyboard navigation Customizable Exhibition galleries, multiple galleries or single images Browsing the images via…

Big Multiple Images Slideshow With JQuery
jbgallery is a UI widget webpage written in javascript on top of the jQuery library. Its function is to show a single big image, multiple images, multiple galleries, slideshows, as a site's background,…

jQuery awesome Hover Image Slide Effect
we will create a neat effect with some images using jQuery. The main idea is to have an image area with several images that slide out when we hover over them, revealing other images. The sliding effect…

Awesome Animated Portfolio Gallery with jQuery CSS3
we will create an animated portfolio gallery with jQuery. The gallery will contain a scroller for thumbnails and a content area where we will display details about the portfolio item. The image can be…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 18372
18372
 2465
2465