Very Useful CSS3 Rounded ImageS With jQuery
The other day I was trying to style CSS3 border-radius to image element and I realized that Firefox doesn’t display border-radius on images. Then I figured a way to work around it — wrap a…

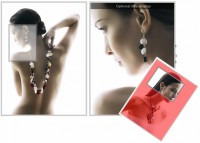
Annotation Overlay Effect with jQuery
we will create a simple overlay effect to display annotations in e.g. portfolio items of a web designers portfolio. The Markup The HTML is pretty simple: we have a main “portfolio” wrapper…

Like apple Slider Gallery jQuery
This ‘product slider’ is similar to a straight forward gallery, except that there is a slider to navigate the items, i.e. the bit the user controls to view the items. Simple stuff. jQuery…

Dynamic Flickr Photo Gallery with Slider jQuery
flickrGallery is an open-source photo gallery for jQuery that allows you to dynamically pull images from a photoset in Flickr. The main functionalities of this gallery are a) to pull in images dynamically…

Easy Display Switch with CSS and jQuery
This is a simple way to allow your users to switch page layouts by using CSS and jQuery. Today’s web users expect web pages to be increasingly more interactive. To this end, the ability to change…

Simple Flip Puzzle Effect like Apple with jQuery
Gradient and Flipping Technique I said that the advertisement makes use of puzzle paper effect. In order to create this effect, we give a lighting from certain angle to each block layer that we stacked…

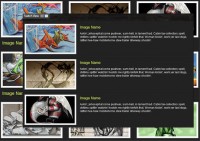
Thumbnail Effect With Zoom And Sliding Captions(jQuery )
This time with zoom and sliding caption. HTML <!-- start thumbnailWrapper div --> <div class='thumbnailWrapper'> <ul> <li> <a href='#'><img src='images/1.jpg' /></a>…

Slide and hide section with jquery
Usiamo alcune semplici funzioni di jquery per creare alcuni effetti di sicuro successo. Realizziamo un semplice javascript che ci permetterà di far comparire e scomparire alcune slide a seconda…

A jQuery Cloud Zoom
Cloud Zoom is a jQuery image zoom plugin, a comparable alternative to products such as Magic Zoom. Compared to the popular jQZoom plugin, Cloud Zoom is smaller, has more features and more robust compatability…

jquery masked Gallery
Slide your images into a mask! Build your own png mask and choose your images to slide inside! in the header: <script type="text/javascript" src="inc/jquery/1.3.2.min.js"></script> <script…

jQuery Horizontal Box Slider
Horizontal Box Slider is using native scrolling. There are a lot of “carousels”, but none of them is using it. horizontal_box_slider.js is very tiny (≈2.75KB) framework agnostic “carousel”…

BlogSlideShow image viewer with fancy transition effects (jQuery&CSS3;)
BlogSlideShow is a free open-code JQuery plugin that enhances your blog pages with fancy image viewer, which provides nice transition effects including CSS3/HTML5-related ones. All what you need is to…

jQuery lightbox slideshow gallery
Here it is. A super clean photo gallery! A full featured photo gallery, with navigation toolbar, thumbnails, autosize frame; you can also use it to show a public Flickr set or all public Flickr user photos.…

Sexy Images jQuery Plugin
This plugin allows you to create sexy hover effect for images on your page ;) Requried: jQuery 1.3+ Test with following browsers: Opera 10.0+ Mozilla Firefox 3.0+ Google Chrome 3.0.195 Safari 3.1+ (win)…

jQuery Flickr Photo Gallery Plug
Simply hand the plug-in a Flickr set_id and give the container a width and height ! Example HTML Code Example <div id="flickr_div"></div> <!-- "flickr_count" Required for count and titles…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 11027
11027
 1501
1501