jquery masked Gallery
Slide your images into a mask! Build your own png mask and choose your images to slide inside! in the header: <script type="text/javascript" src="inc/jquery/1.3.2.min.js"></script> <script…

Micro Image Gallery Slideshow
Here’s an improved version of the Micro Image Gallery Plugin.Added some features as suggested in the comments, specifically the auto play function, the possibility to add descriptions for each image,…

Slide and hide section with jquery
Usiamo alcune semplici funzioni di jquery per creare alcuni effetti di sicuro successo. Realizziamo un semplice javascript che ci permetterà di far comparire e scomparire alcune slide a seconda…

Like apple Slider Gallery jQuery
This ‘product slider’ is similar to a straight forward gallery, except that there is a slider to navigate the items, i.e. the bit the user controls to view the items. Simple stuff. jQuery…

Threadless Style T-Shirt Gallery jQuery
The Basic Idea Here’s the gist: There’s a thumbnail which is a full sized image in a container div, which is smaller than the full sized image. The image is centered within it, but doesn’t…

Cross browser fluid jQuery image gallery
The plugin This little jQuery image gallery plugin is basicly recreates the standard built-in window scrolling with a smooth easing effect. It is still in an early, development state, thus it may suffer…

Simple Flip Puzzle Effect like Apple with jQuery
Gradient and Flipping Technique I said that the advertisement makes use of puzzle paper effect. In order to create this effect, we give a lighting from certain angle to each block layer that we stacked…

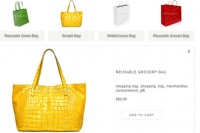
JQuery Ajax Cool Shopping Cart effect
this is Ajax and JQuery shopping carts ,hope you will love it. JQuery Code $(document).ready(function() { var Arrays=new Array(); $('.add-to-cart-button').click(function(){ var thisID…

Image Gallery Random Animation Effects with jQuery
Image gallery is now a days is very attractive and important part of any website. JQuery image sliding effects and image galleries are very common these days. Here I have created an amazing and animated…

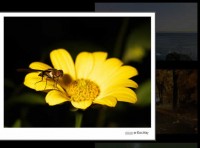
BlogSlideShow image viewer with fancy transition effects (jQuery&CSS3;)
BlogSlideShow is a free open-code JQuery plugin that enhances your blog pages with fancy image viewer, which provides nice transition effects including CSS3/HTML5-related ones. All what you need is to…

jQuery Horizontal Box Slider
Horizontal Box Slider is using native scrolling. There are a lot of “carousels”, but none of them is using it. horizontal_box_slider.js is very tiny (≈2.75KB) framework agnostic “carousel”…

Zoomooz jQuery
Zoomooz is an easy-to-use jQuery plugin for making any web page element zoom.

Very Useful CSS3 Rounded ImageS With jQuery
The other day I was trying to style CSS3 border-radius to image element and I realized that Firefox doesn’t display border-radius on images. Then I figured a way to work around it — wrap a…

jQuery Flickr Photo Gallery Plug
Simply hand the plug-in a Flickr set_id and give the container a width and height ! Example HTML Code Example <div id="flickr_div"></div> <!-- "flickr_count" Required for count and titles…

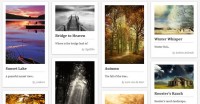
jQuery cool dynamic grid layout plugin
BlocksIt.js is a jQuery plugin for creating dynamic grid layout. It manages to convert HTML elements into ‘blocks‘ and position them in well-arranged grid layout like Pinterest, one of…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 14250
14250
 2376
2376