jQuery useful preload image effect
The idea is to preload an image first to browser cache, then display it when completely loaded using jQuery. We can also make it more presentable to viewers by adding a fade in effect after we preload…

cool jQuery Apple’s New Slide Menu
Apple has a new product nav menu that replaced their old horizontal scroller with some new animated candy. The demo will take some time before all major browsers even support this cool new CSS wizardry.…

Beautiful jQuery Parallax effect
the parallax script . It’s called in a more jQuery like manner now and has a couple of useful options for inverting the movement and changing the unit of measurement to any jQuery/CSS supported…

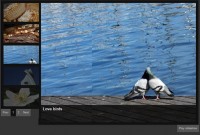
auto play Infinite Carousel Plugin with jQuery
Creating a user interface to allow jumping around the sequence of images was the easy part. Version 1.2 of the infinite Carousel creates thumbnail gallery with several options which allows you to click…

Cool jQuery and css3 Circle slideshow Effect
this is a beautiful hover effect for an image navigation using CSS3. The idea is to expand a circular navigation with an arrow and make a bubble with a thumbnail appear. In this example will be…

jQuery Custom Change background effect
jQuery can be extremely useful for you if you want to beautify your web app. jQuery provide a number of simple ways to dynamically change the design of your web page. Here is a simple script that shows…

multiple awesome photos slideshow effect
Exposure is a jQuery plugin for rich and smart photo viewing that can handle very large amounts of photos. See the Exposure website for more information: http://exposureforjquery.wordpress.com/. Features…

super cool multiple style Slideshow effect with jQuery
- New animations: circles, circlesInside and circlesRotate - Callback onLoad: calling a user-defined function to load images - Added rotate-scale plugin: to the effect of rotation Includes // Styles <link…

impressive lightbox Photo wall effect with jQuery
jmFullWall is a jQuery plugin for the creation of an impressive portfolio. Usage /* javascript */ $("#wall").jmFullWall(); /* html */ <div id="wall-top">YOUR LOGO / MENU</div>…

slide images header feature with jQuery
This might not be the best way to structure the JavaScript and I’m sure you hard core coders will pick up on this however one of the purposes of this tutorial is to show newcomers to jQuery exactly…

jQuery Images Hover Cycle effect
A quick way to add a hover responsive, fast cycling, jQuery powered slideshow to your site. The Basics I first saw this style slideshow as a Flash solution on Cargo Collective, which has since been updated…

Animation Slide Drop Captions Plugin with jQuery
drop captions takes an image’s title attribute and converts it into a caption that appears only when the mouse is moved over the image. This allows me to maintain a clean look to the site, while…

advanced Mobily Slider with jQuery
MobilySlider is advanced slideshow plugin for jQuery (5KB). can add inline HTML content (awesome!) looping auto generated pagination auto generated arrows autoplay fade, horizontal, vertical slide transition…

Animated image caption with jQuery in WordPress
Google loves it so, if in addition to pictures or descriptive text still stands. Why WordPress has introduced some time ago, the image caption. This can - if you're not a friend of captions - manipulate…

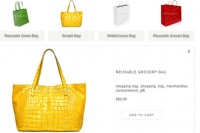
JQuery Ajax Cool Shopping Cart effect
this is Ajax and JQuery shopping carts ,hope you will love it. JQuery Code $(document).ready(function() { var Arrays=new Array(); $('.add-to-cart-button').click(function(){ var thisID…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 13686
13686
 1744
1744