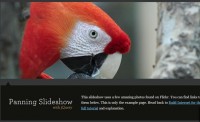
jQuery Accordion slide Plugin
It to be more like an image slider. There are some coding after the project was complete jQuery plugin. Example 1 Each slide is 600 x 270 pixels. I've set the width of the accordion to 960 and the slideWidth…

Multiple super cool image slide with jQuery
this is easy to use jQuery image slider with animated captions, responsive layout and HTML Elements like (Video, iFrame) slider. Easily add unlimited number of slides and captions. Use it as image slider,…

Good jQuery images Gallery
In this tutorial we will create an image gallery with jQuery that shows a preview of each image as a little thumbnail. The idea is to hover over the slider dots and make the regarding thumbnail slide…

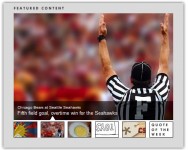
Slick Auto-Playing Featured Content Slider(jQuery )
Functionality Checklist The Coda Slider was 90% there already. There is a main content area (panels, if you will), which slide from left to right each with different unique content. There is generally…

jQuery Simple slideshow
Show only the first image and hide the others; Place a “current” class on the list-item; Only exucute the function once when it has a current status. That’s it? Yep… it’s…

Making a Mosaic Slideshow With jQuery & CSS
We are making a jQuery & CSS mosaic gallery. Mosaic, because it will feature an interesting tile transition effect when moving from one slide to another. Step 1 – XHTML The mosaic…

jQuery Vertical Slideshow
A vertical slideshow that is ready to be used now or it can be customized as you need. jQuery CODE $(document).ready(function() { $("#side-nav a").vertSlider( { text : new Array("LivePipe: here is the…

a Brilliant Mask Transition Slideshow With jQuery
Setting up workspace for the plugin. Before we can move forward, there are few things we need to look at. We will keep our presentation separated from logic, so we will create a css file jMask.css for…

jQuery Horizontal automatic Scrollbars with mouse
We all know that horizontal scrollbars are hideous. So, wouldn’t it be nice if we had a simple way to represent horizontal overflow? Well, thanks to a few javascript functions and some dinking around,…

previous-next slideshow - simple and practical image slideshow jQuery plugin
Usage Include js and css files. <link href="css/previousnext.css" rel="stylesheet" type="text/css"></link> <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>…

Firefox Add-ons center style slideshow with jQuery
Usage Add js and css file <link href="css/scroller.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="js/jquery-1.4.2.min.js"></script> <script…

Pretty Simple Content Slider with jQuery and CSS3
We will create an auto-playing content slider with jQuery and CSS3. The idea is to alter the background image and to slide in the heading and the description. By clicking on one of the menu items, the…

Advanced jQuery background images slideshow
With the use of transparent PNG's, some HTML, pretty nifty CSS and jQuery, we can make this technique work. Read the rest of this article to learn how to create a beautiful advanced jQuery background…

jQuery ExtSlide
jquery extends slide effect (animate): slideLeftShow, slideLeftHide, slideLeftToggle, slideRightShow, slideRightHide, slideRightToggle
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 36780
36780
 6788
6788