jQuery mouse scroll images slideshow
Rhinoslider is the most flexible jQuery slideshow there is. Be welcome to try it yourself. Not only do we offer a variety of effects, we also allow you to add your own styles, effects and features to…

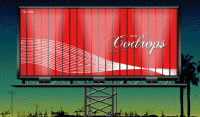
Creating a Rotating Billboard System with jQuery and CSS
We will use some images, CSS and jQuery to create the effect of a rotating billboard with two ads. The idea is to make one set of image slices disappear while another one (the other ad) appear. We will…

Big Multiple Images Slideshow With JQuery
jbgallery is a UI widget webpage written in javascript on top of the jQuery library. Its function is to show a single big image, multiple images, multiple galleries, slideshows, as a site's background,…

super cool multiple style Slideshow effect with jQuery
- New animations: circles, circlesInside and circlesRotate - Callback onLoad: calling a user-defined function to load images - Added rotate-scale plugin: to the effect of rotation Includes // Styles <link…

Professional Images & title & button slideshow with jquery plugin
Usage Add js and css files <link href="css/slideshow_buttontitle.css" rel="stylesheet" type="text/css"></link><script type="text/javascript" src="js/jquery-1.3.2.min.js"></script><script…

Dynamic Flickr Photo Gallery with Slider jQuery
flickrGallery is an open-source photo gallery for jQuery that allows you to dynamically pull images from a photoset in Flickr. The main functionalities of this gallery are a) to pull in images dynamically…

multiple Nice JQuery slideshow
Sliderman.js is a standalone javascript library for sliding images. The main feature of Sliderman.js is multiple unique effects which can be combined together. Sliderman.js works in all popular browsers…

Simple Image Viewer(jQuery)
Step 1: Create the Mark-up Here I have created two columns - for navigation and output. For the sake of simplicity I use attribute rel for links to find corresponding image by id in output section. …

a Fade Slideshow jQuery
In order to more easily access each slide from JavaScript, each slide is numbered in its id name. Then the copy is placed in a new <div> container, so that the position of the copy is easier to…

useful circulate Slider with jQuery
we’re going to use Nathan Searles’ jQuery loopedSlider, a plugin made for jQuery that solves a simple problem, the looping of slide content. It was created to be easy to implement, smooth…

JQuery Image slideshow Gallery Auto Play/Pause Rotation
There is an awesome jquery gallery which is transparent, fixed on screen, autoplay on/off buttons and css3 stylized gallery. I used simple jQuery functions and make them more clear by commenting the code…

Simple transition effect jQuery
Simple transition effect to rotate images one "slice" after another. JS $(document).ready(function() { // $('#rotator').stripesRotator({ images: $('#imagescontainer') }); // $('#rotator').stripesRotator({…

Multi Style jQuery images gallery
How to use To create image gallery on your html webpage, you should encapsulate all gallery images into a block element (ex. "div") with specified width and height properties. Galileory script would automaticly…

Supersized – Full Screen Background/Slideshow jQuery Plugin
Features Resizes images to fill browser while maintaining image dimension ratio No extra whitespace, no scrollbars – the entire browser window is always filled Compatible in Firefox, Safari, Opera,…

jQuery Blinds Slideshow using CSS Sprites
Features Smooth animated transition Customizable sprite grid Customizable animation ochestration Multiple instances on the same webpage jQuery compatible (plugin) Unobtrusive javascript Compatibility…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 37495
37495
 3617
3617