jQuery and CSS3 “Next Level” animation Search Form

we found ton of new style search form crafted beautifully using CSS3 and JavaScript. Apple’s for example, widen the input field when it receive focus from user. The question is “how far we can go for styling search form?”, in this tutorial we are going to move search form to the next level using jQuery & CSS3.
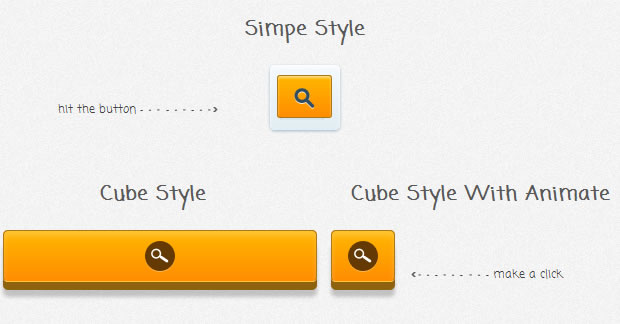
Simple Style
First to go we will create a simple animated search form that show only search button with search image on it. When the button receives a click, the input field will widen while the search image will move to left filling the left blank space before input text.
Based on the picture above, the HTML element will consists of 4 elements, a div for elements wrapper, an input text, an input button for search button and an image search. All of them will be stacked each other where the div wrapper is at the very bottom of the stack and image search at the very top. Here’s the HTML and CSS :
.wrapper-simple {
text-align: center;
margin: 0 auto;
display: block;
width: 60px;
height: 45px;
padding: 10px 5px;
background: -webkit-gradient(linear, left top, left bottom, from(#f5fafe), to(#e2edf4));
border-radius: 5px;
box-shadow: inset rgba(255, 254, 255, 1) 0 0.1em 2px,
#9bb6c9 0 1px 2px;
position: relative;
}
.wrapper-simple input[type=submit] {
margin-top: .2em;
z-index: 2;
position: relative;
vertical-align: top;
height: 43px;
min-width: 55px;
border-radius: 3px;
border: 1px solid #aa7818;
background: -webkit-gradient(linear, left top, left bottom, from(#ffb700), to(#ff8c00));
box-shadow: inset rgba(255, 255, 255, .5) 0 0.1em 0.1em;
cursor: pointer;
}
.wrapper-simple input[type=submit]:active {
box-shadow: inset rgba(0,0,0,.4) 0 1px 1px;
}
.wrapper-simple input[type=submit]:hover {
background: -webkit-gradient(linear, left top, left bottom, from(#ffcb48), to(#ff9c23));
}
.wrapper-simple input[type=text] {
font-family: Arial;
font-weight: bold;
color: #1a3d51;
background: #d8e6ef;
border-radius:2px;
padding: 10px 10px 15px 10px;
width: 250px;
border: 0;
font-size: 16px;
text-shadow: rgba(255, 255, 255, 0.7) 1px 1px 1px;
box-shadow: inset rgba(0,0,0,.4) 0 1px 1px;
position: absolute;
width: 1px;
z-index: 2;
padding-left: 2em;
margin-left: .2em;
}
.wrapper-simple img {
position: absolute;
top: 1.5em;
left: 1.5em;
z-index: 4;
}
Now we will read the click event on search button and animate the form using jQuery.
$('.wrapper-simple input[type=submit]').toggle(function(){
$('.wrapper-simple').animate({'width':'300px'})
.end().find('.wrapper-simple input[type=text]').animate({'width': '250px'})
.end().find('.wrapper-simple img').animate({'marginLeft': '-5px'})
.end().find(this).animate({'marginLeft':'22em'}).attr('value', 'CANCEL');
}, function() {
$('.wrapper-simple').animate({'width':'60px'})
.end().find('.wrapper-simple input[type=text]').animate({'width': '1px'})
.end().find('.wrapper-simple img').animate({'marginLeft': '0'})
.end().find(this).animate({'marginLeft':'0'}).attr('value', '');
});
Read more:http://www.webstuffshare.com/2012/02/creating-next-level-search-form-using-jquery-css3/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 18686
18686 3449
3449