CSS3 and jQuery better Toggling of elements
betterToggle is a jQuery plugin for better Toggling of elements.It uses css3 transforms with fallback. betterToggle is a jQuery plugin for better Toggling of elements. Instead of using $("#element").toggle()…

jQuery images Lazy Load plugin
This is very useful and it boosts performance delaying loading of images in long web pages because images outside of viewport (visible part of web page) won't be loaded until the user scrolls…

popular jQuery Cropping Images
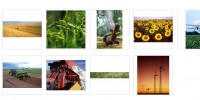
you just want to display a collection (or more) of images with different dimensions. The problem seems easy enough. The task of manually creating thumbnail for each image is quite tedious and it’s…

JQUERY, HTML 5 & CSS3 GALLERY---least.js
Random & Responsive jQuery, HTML 5 & CSS3 Gallery with LazyLoad use it Download least.js Insert the following code before end of </head>-tag. <!-- least.js CSS-file --> <link…

jQuery and CSS3 Image Flyout Slider effect
This is an experimental flyout image slider. This image slider is a stack of some images and works by flying out the selected image to the front of images stack. We will use CSS3 transition, animation…

Portfolio image navigation slider with jQuery
The idea is to show some portfolio items in a grouped fashion and navigate through them in all 2D ways (horizontal/vertical). Either the arrows or the little boxes below the current image can be…

jQuery and CSS3 image 3D Flipping Slider effect
There are many ways on displaying our portfolio, one of them is using grid style with slider effect for pagination. In this tutorial I’m going to share about how to displaying our portfolio grid…

jquery beautiful responsive portfolio hover gallery
we are going to show you, creating a beautiful responsive portfolio gallery with jquery mouse hover effect. On mouse over each images you see animation background transparency and two permalinks will…

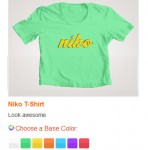
jQuery useful Product Colorizer Plugin
productColorizer is a light-weight solution for users to quickly preview a product in different colors. The plugin uses only two images per product to create the effect and it is built on top of the robust…

jQuery images animations effect
JZoopraxiscope is a jQuery plugin for making animations from static images inspired in Eadweard Muybridge's Zoopraxiscope. Requirements JQuery JQuery UI An image representing the sequence to be animated…

Awesome jQuery focus figure effect
jQuery focus figure effect. javascript $(function() { var sWidth = $("#focus").width(); var len = $("#focus ul li").length; var index = 0; var picTimer; var btn = "<div…

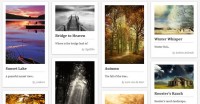
jQuery Photo filter lightbox Gallery plugin
we'll show you how to create a minimalistic jQuery photo gallery. You can use it to present your latest works or as a photo album. You can sort projects / photos via categories menu. The gallery is…

jQuery cool dynamic grid layout plugin
BlocksIt.js is a jQuery plugin for creating dynamic grid layout. It manages to convert HTML elements into ‘blocks‘ and position them in well-arranged grid layout like Pinterest, one of…

Beautiful images animation Waves effect
Makes cool ass lakes. No license, do what you want as long as it involves some Cool Ass Lakes. How does it work? <script src="jquery.js"></script> <script src="lake.js"></script>…

Beautiful jQuery like Google images gallery
Works on IE8+ , FF, Chrome, Safari & more...!! Thumba is a gallery jQuery plugin, that displays thumbnails as Google images. You can navigate by moving the mouse, or using "Left" & "Right"…
Recommend Items
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 8791
8791
 1695
1695