Vertical Accordion effect with jQuery
HTML Basic HTML for the accordion is as follows: <ul class="accordion"> <li> <h3>Handle 1</h3> <div class="panel"> … </div> </li> <li>…

multi level slide accordion menu with jQuery
jQuery accordion menus are menus that act like a musical accordion, with regards to their ability to expand and contract based on user interactions. This helps display additional information for the active…

Horizontal & Vertical Common Accordion with jQuery
Here I come with a new jQuery Accordion component. I know lots of accordions are available on the net. But I could not find the one, I was looking for. Well... Whatz the difference then? What was I looking…

Easy jQuery drop down menus
The examples below have styling and effects to make them look nice, but first I will show you the minimum you need to get your menus running. First off, you need a set of nested lists and link to create…

accordion menu with jquery
In this post, you’ll see two examples of accordion. First menu’s visibility get’s toggled on clicking on the header while the another menu’s visibility get’s toogled when…

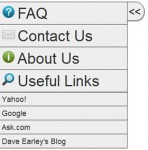
Feature Complete jQuery Slide Out Info Bar
The bar used jQuery to hide itself until someone click a small question mark on the top left of the page. The box contains several drop down boxes which house info such as FAQs, Contact form, about us…

jQuery plugin: Easy Accordion
Easy Accordion plugin will get your definition lists (DTs) and generate a nice and smooth horizontal accordion. You can then decide to make it a timed slideshow or leave it still. As usual, all of that…

Hover Accordion jQuery
A jQuery Plugin for no-click two-level menus (or whatever else you want to do with it) Introduction This is yet another accordion script, except you don't have to click to open one item, you just move…

jQuery Fade Menu plugin
The Fade Menu plugin allows users to easily turn a definition list with nested unordered lists into an accordion menu which uses fades between transitions. Options It is possible to pass the following…

jQuery accordion Plugin
This plugin creates an accordion menu. It works with nested lists, definition lists, or just nested divs. Options are available to specify the structure, if necessary, the active element (to display at…

Cool navigation menu made with JQuery
HTML <div id='menu_holder'> <ul> <li id='first_li' class='selected'>Link1</li> <li id='second_li'>Link2</li> <li id='third_li'>Link3</li> <div class='clear'></div>…

Kwicks accordion menu for jQuery
Default CSS Note that all of the examples on this page are using this as their default stylesheet /* defaults for all examples */ .kwicks { list-style: none; position: relative; margin: 0; padding: 0;…

Simple JQuery Accordion Collapsing menu
This is a simple Accordion collapsing menu done in JQuery. Links with subitems under them will expand the submenu when clicked. Items that don't have subitems are normal links.. The menu initialises with…

jQuery Colorful Content Accordion menu
We are making a simple, yet eye-catching accordion with the help of CSS, jQuery and the easing plug-in for some fancy effects. Step 1 – XHTML As you can see from the demo, the accordion…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 69150
69150
 15438
15438