accordion menu with jquery

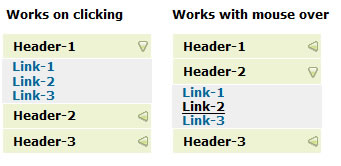
In this post, you’ll see two examples of accordion. First menu’s visibility get’s toggled on clicking on the header while the another menu’s visibility get’s toogled when mouse is moved over it.
HTML structure for accordion menu using jQuery
<div id="firstpane" class="menu_list">
<p class="menu_head">Header-1</p>
<div class="menu_body">
<a href="#">Link-1</a>
</div>
<p class="menu_head">Header-2</p>
<div class="menu_body">
<a href="#">Link-1</a>
</div>
<p class="menu_head">Header-3</p>
<div class="menu_body">
<a href="#">Link-1</a>
</div>
</div>
As you can see the structure, the elements of the menu are inside the div with class “menu_list”. And each blocks of menu contains the header with class “menu_head” and div with class “menu_body”. Note that, there is another pane with the id “secondpane” whose code is similar as above and not posted above.
CSS code for accordion menu using jQuery
.menu_list {
width: 150px;
}
.menu_head {
padding: 5px 10px;
cursor: pointer;
position: relative;
margin:1px;
font-weight:bold;
background: #eef4d3 url(left.png) center right no-repeat;
}
.menu_body {
display:none;
}
.menu_body a {
display:block;
color:#006699;
background-color:#EFEFEF;
padding-left:10px;
font-weight:bold;
text-decoration:none;
}
.menu_body a:hover {
color: #000000;
text-decoration:underline;
}
I’m not a good color chooser so please forgive me for the color combinations. Above CSS code is straight forward and you can change is according to your need. Note that, the display property in “menu_body” is set to “hidden” so that the menu links are hidden when the page is loaded. Furthermore, the display property in the link inside “menu_body” class is set to “block” so that each menu appears in new line. You can see a image in the “menu_head” class, this is the image which gets changes with the visibility of the menu item in each menu’s head.
Javascript Code using jQuery
Now finally look at the JavaScript code to accomplish this, first of we need to import the jQuery library
<script type="text/javascript" language="javascript" src="jquery.js"></script>
And, then we need to write few lines of simple code in jQuery to do this, let’s look at the jquery code of the first accordion menu whose visibility gets toggled on the mouse click event on each header,
//slides the element with class "menu_body" when paragraph with class "menu_head" is clicked
$("#firstpane p.menu_head").click(function()
{
$(this).css({backgroundImage:"url(down.png)"}).next("div.menu_body").slideToggle(300).siblings("div.menu_body").slideUp("slow");
$(this).siblings().css({backgroundImage:"url(left.png)"});
});
When the paragraph with class “menu_head” inside the element with the id “firstpane” gets clicked, the background image of it changed to down arrow. And then, next div with class “menu_body” gets slided in toggling it’s visibility. Furthermore, the other sibling’s div with class “menu_body” gets slided up. And then, the background image of the other sibling’s of “p” is changed to left arrow. Now look at the code of the accordion menu under mouse over effect.
//slides the element with class "menu_body" when mouse is over the paragraph
$("#secondpane p.menu_head").mouseover(function()
{
$(this).css({backgroundImage:"url(down.png)"}).next("div.menu_body").slideDown(500).siblings("div.menu_body").slideUp("slow");
$(this).siblings().css({backgroundImage:"url(left.png)"});
});
This code is preety similar to the above code but the difference is only that this accordion menu works on the mouse over effect whereas the above accordion menu works on the mouse click event.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 23110
23110 4779
4779



