Beautiful jQuery Vertical Sliding Accordion

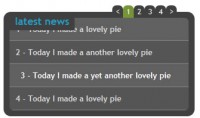
we want to share a slick and flexible vertical jQuery accordion with you. The main idea is to expand the accordion slices on click and show some more information. The other slices will become less opaque and squeezed. When navigating to the next slice using one navigation arrows, a new slice will slide in from the top or the bottom. Once a slice is open and we navigate, the subsequent slice will open on slide.
For the HTML structure we have the accordion container, the navigation spans and the wrapper with the slices:
<div id="va-accordion" class="va-container"> <div class="va-nav"> <span class="va-nav-prev">Previous</span> <span class="va-nav-next">Next</span> </div> <div class="va-wrapper"> <div class="va-slice va-slice-1"> <h3 class="va-title">Marketing</h3> <div class="va-content"> <p>Henry Watson</p> <ul> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <div class="va-slice va-slice-2"> ... </div> </div> </div>
We give each slice a different class to define a background image for them. In the last fullscreen example we have color classes to assign a different background color to each slice.
Let’s take a look at the example with just 2 slices and a slower animation speed:
$('#va-accordion').vaccordion({
expandedHeight : 350,
animSpeed : 400,
animOpacity : 0.7,
visibleSlices : 2
});
The following options are available:
// the accordion's width accordionW : 1000, // the accordion's height accordionH : 450, // number of visible slices visibleSlices : 3, // the height of a opened slice // should not be more than accordionH expandedHeight : 350, // speed when opening / closing a slice animSpeed : 250, // easing when opening / closing a slice animEasing : 'jswing', // opacity value for the collapsed slices animOpacity : 0.2, // time to fade in the slice's content contentAnimSpeed: 900, // if this is set to false, // we collapse any opened slice // before sliding savePositions : true
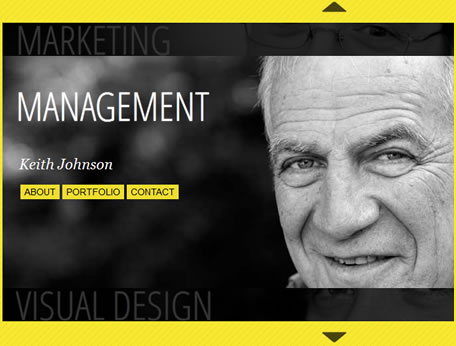
If you, for example, would like to show a slice fully on expansion, using the whole height of the accordion container, then you set the expandedHeight to the same value like the accordionH (the height of the accordion). In our last example we used the full window width and height and also adjusted some style (see inline style in the example) in order to remove any margins:
$('#va-accordion').vaccordion({
accordionW : $(window).width(),
accordionH : $(window).height(),
visibleSlices : 5,
expandedHeight : 450,
animOpacity : 0.1,
contentAnimSpeed: 100
});
We hope you like this accordion and find it useful!
The article source:http://tympanus.net/codrops/2011/07/22/vertical-sliding-accordion/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 36364
36364 6765
6765