Customizing the Accordion effect

Adding a custom effect
If you want to make custom effects, you'll use the $.tools.tabs.addEffect() method. The first argument is the effect name and the second argument is the function that performs the required functionality when a tab (or accordion header) is clicked. You can use this method to modify existing effects or add new ones. Here we modify the built-in "slide" effect:
// add new effect to the tabs
$.tools.tabs.addEffect("slide", function(i, done) {
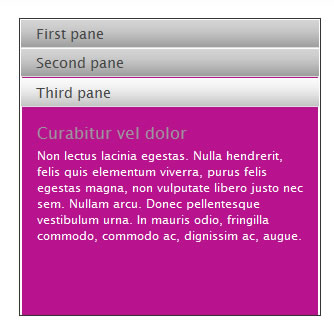
// 1. upon hiding, the active pane has a ruby background color
this.getPanes().slideUp().css({backgroundColor: "#b8128f"});
// 2. after a pane is revealed, its background is set to its original color (transparent)
this.getPanes().eq(i).slideDown(function() {
$(this).css({backgroundColor: 'transparent'});
// the supplied callback must be called after the effect has finished its job
done.call();
});
});
Your effect function is given two arguments. The first argument,i
, refers to the tab index number and the second argument,done
, is a function that you must call after your effect finishes its job. This can be accomplished by calling
done.call();
JavaScript coding
After we have modified our effect, the accordion installation is identical to our basic installation:
$("#accordion").tabs("#accordion div.pane", {tabs: 'h2', effect: 'slide', initialIndex: null});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 18745
18745 3606
3606