UpDown.js - Moving up and down with either keyboard commands or custom events with jquery
UpDown.js is a jquery plugin that provides a flexible way to traverse through containers and their child elements with either keyboard commands or custom events. Requirements jQuery 1.4.2+ Usage Basic…

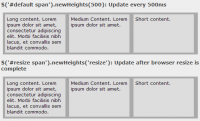
A jQuery plugin for responsive pages to set div to same height
NewHeights jQuery Plugin jQuery plugin, for responsive pages, to set tags to same height. Happens during/after browser resize. Usage: $(selector).newHeights(refresh = 500) selector = any jQuery selector…

AnimateScroll - a jQuery plugin which enables you to scroll to any part of the page
AnimateScroll is a jQuery plugin which enables you to scroll to any part of the page in style by just calling the animatescroll() function with the Id or Classname of…

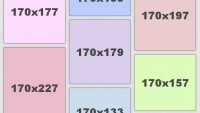
jQuery dragging and dropping plugin Gridly
Gridly is a jQuery plugin ,it enable dragging and dropping as well as resizing on a grids. Installation To install download one of these packages and include the jquery.gridly.js and jquery.gridly.css…

jQuery Cover plugin - This plugin mimics the CSS3 background-size:cover behavior and therefore makes it available in all browsers
This plugin mimics the CSS3 background-size:cover; behavior and therefore makes it available in all browsers. Compatible with IE 7.0+, Firefox 3+, Safari 3.1+, Opera 9.6+ and Google Chrome.…

jQuery plugin to dim the current page except for some user-defined top elements
Usage Include the script in your website first. Add this script tag after your jQuery inclusi <script type="text/javascript" src="https://raw.github.com/andywer/jquery-dim-background/master/jquery.dim-background.js"></script>…

jquery snaps to blocks of content - JQUERY.PANELSNAP
A jQuery plugin that, after scrolling, snaps to blocks of content which I like to call panels. You can actually nest sets of panels as you will see throughout this demo page. Each following panel will…

Simple overlay instructions with jQuery
Simple overlay instructions for your apps. Chardin.js is a jQuery plugin that creates a simple overlay to display instructions on existent elements. It is inspired by the recent Gmail new composer tour…

Awesome jQuery timeline Plugin
jquery.jqtimeline is a simple, lightweight and elegent timeline plugin for jQuery to show a set of important events on a timeline. Data input is a simple json arrary of timeline events. This…

windows full-screen scrolling with jQuery
a handy, loosely-coupled jQuery plugin for full-screen scrolling windows This is a light bootstrap that sets up: - the basic SASS for sequential full screen windows - a jQuery plugin for managing…

Useful jquery-blackCalculator plugin
blackCalculator is a jQuery plugin for create a calculator. It supports CSS customization, easy translation, two options of calculators, cross-browser, allow and disallow keyboard! Usage First, include…

skrollr - javascript parallax scrolling lib
Stand-alone parallax scrolling lib for mobile (Android + iOS) and desktop in just over 3.8k (minified + gzipped) for desktop. And another 6.5k for mobile support (which…

jQuery Perfect scrollbar plugin
There's no css change on any original element ,Do not affect the original design layout,The scrollbar css is fully customizable,The scrollbar size and position can be updated Source <script>…

jQuery frame drag and drop effect
Inspired heavily by the jQuery Masonry plugin , Shapeshift is a plugin which will dynamically arrange a collection of elements into a grid in their parent container. Shapeshift is intended to be a very…

jQuery multiple Vector Maps
JQVMap is a jQuery plugin that renders Vector Maps. It uses resizable Scalable Vector Graphics (SVG) for modern browsers like Firefox, Safari, Chrome, Opera and Internet Explorer 9. Legacy…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 10040
10040
 1285
1285