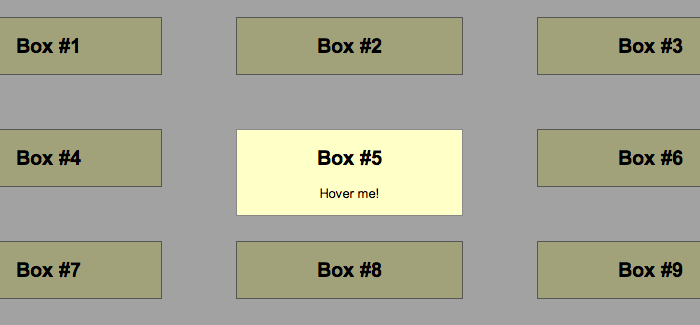
jQuery plugin to dim the current page except for some user-defined top elements

Usage
Include the script in your website first. Add this script tag after your jQuery inclusi
<script type="text/javascript" src="https://raw.github.com/andywer/jquery-dim-background/master/jquery.dim-background.js"></script>
Usage is simple. You can dim your website, but keep some elements on top of the curtain:
<script type="text/javascript">
$('.myElements').dimBackground();
</script>
To switch back to normal:
<script type="text/javascript">
$('.myElements').undim();
// - or -
$.undim();
</script>
You can also provide a callback function that is called when the animation completes and you can overwrite default options:
(You may find the available options in the jquery.dim-background.js file. Have a look at$.fn.dimBackground.defaults)
<script type="text/javascript">
$('.myElements').dimBackground({
darkness : 0.8 // 0: no dimming, 1: completely black
}, function() {
// do something
});
</script>
License
This plugin is published under the MIT license. See license.
Have a lot of fun!
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 5151
5151 1543
1543