jQuery AJAX Validation Contact Form with Modal + Slide-in Transition
Due to popular demand, here is a tutorial on how I created one of the more complicated pieces of machinery on my new site: the contact form. A lot of different techniques went into this, and I have a…

Super Cool jQuery and CSS3 Nifty Dynamic Shadow
Step 1: Creating the transparent PNG’s First we need to prepare all PNG files we’re going to use. We’ll need following image elements: The on/off switch (needs two states) The light…

jQuery Desktop
CSS The rest of the eye-candy is handled via CSS, which involved extensive use of z-index to get things positioned just so. It probably goes without saying, but this demo obviously will bomb in…

Multiple custom content scroller With jquery
Custom scrollbar plugin utilizing jquery UI that’s fully customizable with CSS. It features vertical/horizontal scrolling, mouse-wheel support (via Brandon Aaron jquery mouse-wheel plugin), scroll…

Animate a Contact Us Slide-Out Area using jQuery
First we start of with the necessary file includes: [removed]<!--mce:0-->[removed][removed]<!--mce:1-->[removed][removed]<!--mce:2-->[removed] Let’s set the height of the contactArea…

Realistic Hover Effect With jQuery
This is a rising hover effect to a set of icon links. Using jQuery’s animate effect, we experimented with icons that have reflections and others with shadows. The HTML and CSS are both straightforward…

Pure CSS Animated Progress Bar
Here's a simple demonstration of how you can create animated progress bar using pure css. The trick is very simple. We need 3 elements, one container and 2 nested elements. The Concept We'll put a cool…

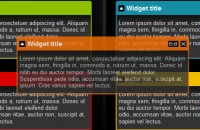
Mimic the iGoogle Interface Drag widget(jQuery )
how to create a customizable interface with widgets. The finished product will be a sleek and unobtrusively coded iGoogle-like interface which has a ton of potential applications! Step 1: XHTML markup…

Beautiful image Filterable Portfolio with jQuery
If you have worked in your field for a while, there is a pretty good chance that you have a rather extensive portfolio. To make it a little easier to navigate, you will probably be tempted to break…

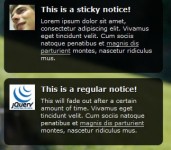
cool Gritter for jQuery (Growl)
For those who don’t know what Growl is, it’s basically a notification bubble/popup that appears in the top right of your desktop – examples can be found here. Think of it as calling…

Useful jQuery Pagination plugin
When you have a a large list of items (e.g. search results or news articles), you can display them grouped in pages and present navigational elements to move from one page to another. This plugin creates…

Filter Image View Using jQuery
the image items are showing and hiding with horizontal slide effect based on user choice. Horizontal slide effect produced by manipulating item’s width, when hiding the item we will change the item…

Ajax Style Loading Animation in CSS3 ( no Images )
As we all know loading images are very essential part of any website , but some time loading images takes time to load itself. But what if the images made up in CSS. So this time I used CSS3 to develop…

Flash Movies as Backgrounds
Ever wondered how to set a flash movie as your website background? Well here’s a simple approach that can be used. The following example will guide you through the process of “layering”…

jQuery long list Page scroll
A good way to manage long list in short space! jquery.verticalSlider let you show long list of elements managing pagination, it can work with elements already in the DOM of your page or loading them via…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 48564
48564
 10398
10398