Mimic the iGoogle Interface Drag widget(jQuery )
 14 years ago
14 years ago  16488
16488  3516
3516
 n/a
n/a

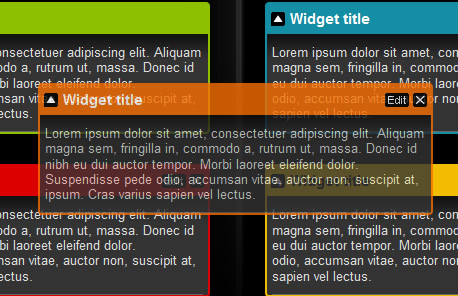
how to create a customizable interface with widgets. The finished product will be a sleek and unobtrusively coded iGoogle-like interface which has a ton of potential applications!
Step 1: XHTML markup
Each column will be an unordered list (UL) and each widget within the columns will be a list item (LI):
First column:
<ul id="column1" class="column">
<li class="widget red">
<div class="widget-head">
<h3>Widget title</h3>
</div>
<div class="widget-content">
<p>The content...</p>
</div>
</li>
<li class="widget blue">
<div class="widget-head">
<h3>Widget title</h3>
</div>
<div class="widget-content">
<p>The content...</p>
</div>
</li>
</ul>
Step 2: CSS
We’ll be using two CSS StyleSheets, one of them will contain all the main styles and the second StyleSheet will only contain styles required by the JavaScript enhancements. The reason we seperate them like this is so that people without JavaScript enabled do not waste their bandwidth downloading styles which they’re not going to use.
Here is inettuts.css:
/* Reset */
body,img,p,h1,h2,h3,h4,h5,h6,ul,ol {margin:0; padding:0; list-style:none; border:none;}
/* End Reset */
body {font-size:0.8em; font-family:Arial,Verdana,Sans-Serif; background: #000;}
a {color:white;}
/* Colours */
.color-yellow {background:#f2bc00;}
.color-red {background:#dd0000;}
.color-blue {background:#148ea4;}
.color-white {background:#dfdfdf;}
.color-orange {background:#f66e00;}
.color-green {background:#8dc100;}
.color-yellow h3,.color-white h3,.color-green h3
{color:#000;}
.color-red h3,.color-blue h3,.color-orange h3
{color:#FFF;}
/* End Colours */
/* Head section */
#head {
background: #000 url(img/head-bg.png) repeat-x;
height: 100px;
}
#head h1 {
line-height: 100px;
color: #FFF;
text-align: center;
background: url(img/inettuts.png) no-repeat center;
text-indent: -9999em
}
/* End Head Section */
/* Columns section */
#columns .column {
float: left;
width: 33.3%;
/* Min-height: */
min-height: 400px;
height: auto !important;
height: 400px;
}
/* Column dividers (background-images) : */
#columns #column1 { background: url(img/column-bg-left.png) no-repeat right top; }
#columns #column3 { background: url(img/column-bg-right.png) no-repeat left top; }
#columns #column1 .widget { margin: 30px 35px 30px 25px; }
#columns #column3 .widget { margin: 30px 25px 30px 35px; }
#columns .widget {
margin: 30px 20px 0 20px;
padding: 2px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
#columns .widget .widget-head {
color: #000;
overflow: hidden;
width: 100%;
height: 30px;
line-height: 30px;
}
#columns .widget .widget-head h3 {
padding: 0 5px;
float: left;
}
#columns .widget .widget-content {
background: #333 url(img/widget-content-bg.png) repeat-x;
padding: 5px;
color: #DDD;
-moz-border-radius-bottomleft: 2px;
-moz-border-radius-bottomright: 2px;
-webkit-border-bottom-left-radius: 2px;
-webkit-border-bottom-right-radius: 2px;
line-height: 1.2em;
overflow: hidden;
}
/* End Columns section */
There’s nothing too complicated in the above StyleSheet. Normally it would be better to use images instead of the CSS3 border-radius property to create rounded corners (for cross-browser benefits) but they’re not really an integral part of the layout – adding a border-radius is quick and painless.
Just a note about the colour classes: Ideally, elements should be named according to their semantic meaning or content, not their appearance. The problem is that the widgets can mean/contain many different things so having classes like this really is the best alternative, unless you’re willing to add the colour styles inline. Each colour class is prefixed with ‘color-’; it’ll become clear why I’ve done this later in the tutorial.
In the above CSS we’re also using a min-height hack for each column so that the background images (the dividers) remain intact and so that an empty column can still have widgets dragged back into it:
Read More
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us


