Simple JQuery Accordion Collapsing menu
 13 years ago
13 years ago  51937
51937  12429
12429
 n/a
n/a

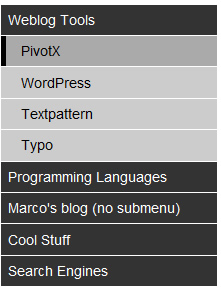
This is a simple Accordion collapsing menu done in JQuery. Links with subitems under them will expand the submenu when clicked. Items that don't have subitems are normal links.. The menu initialises with the first submenu expanded.
Javascript
function initMenu() {
$('#menu ul').hide();
$('#menu ul:first').show();
$('#menu li a').click(
function() {
var checkElement = $(this).next();
if((checkElement.is('ul')) && (checkElement.is(':visible'))) {
return false;
}
if((checkElement.is('ul')) && (!checkElement.is(':visible'))) {
$('#menu ul:visible').slideUp('normal');
checkElement.slideDown('normal');
return false;
}
}
);
}
$(document).ready(function() {initMenu();});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us