simple slide navigation with JQuery plugin

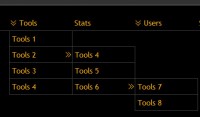
This is a simple JQuery plugin which turns a nested unordered list of links into a beautiful vertical multi-level slide navigation, with ability to preserve expanded sub-menus between sessions by using cookies and optionally act as an accordion menu.
Getting Started
Download the plugin, unzip it and copy the files to your application directory and load them inside your HTML.
<head>
<!-- Load JQuery -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- Load jquery.cookie plugin (optional) -->
<script type="text/javascript" src="/navgoco/src/jquery.cookie.js"></script>
<!-- Load jquery.navgoco plugin js and css files -->
<script type="text/javascript" src="/navgoco/src/jquery.navgoco.js"></script>
<link rel="stylesheet" href="/navgoco/src/jquery.navgoco.css" type="text/css" media="screen" />
</head>
Sample menu html and activation code:
<script type="text/javascript">
$(document).ready(function() {
$('.nav').navgoco();
});
</script>
<ul class="nav">
<li><a href="#">1. Menu</a>
<ul>
<li><a href="#">1.1 Submenu</a></li>
<li><a href="#">1.2 Submenu</a></li>
<li><a href="#">1.3 Submenu</a></li>
</ul>
</li>
<!-- etc... -->
</ul>
You can also extend the default options:
<script type="text/javascript">
$(document).ready(function() {
$('.nav').navgoco({
caret: '<span class="caret"></span>',
accordion: false,
openClass: 'open',
save: true,
cookie: {
name: 'navgoco',
expires: false,
path: '/'
},
slide: {
duration: 400,
easing: 'swing'
}
});
});
</script>
Read more:https://github.com/tefra/navgoco
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 10982
10982 1787
1787