Hover Accordion jQuery

A jQuery Plugin for no-click two-level menus
(or whatever else you want to do with it)
Introduction
This is yet another accordion script, except you don't have to click to open one item, you just move your mouse over it.
I actually made the plugin to serve as a menu, but it could also work as a regular accordion for displaying different types of content within a page.
It was important to me to require as little customization of the list code in order for the plugin to work, i.e. I didn't want to have to manually add classes etc. to header or active elements, as the structure of the list already contains all the information needed.
This plugin requires an unordered list with two levels.
<ul id="identifier">
<li><a href="#">Item 1</a>
<ul>
<li>Subitem 1a</li>
</ul>
</li>
<li><a href="#">Item 2</a>
<ul>
<li>Subitem 2a</li>
</ul>
</li>
</ul>
To use the plugin with the list, call it by referencing the id of the <ul> tag (or a class, for that matter).
$(document).ready(function(){
$('#identifier).hoverAccordion();
});
The CSS for the list should leave all subitem open so its contents remain accessible if JavaScript is disabled in the browser.
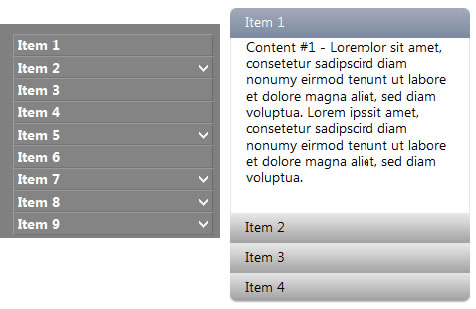
Example #1 - Menu
Just a plain unordered list with the id 'example1' in the <ul> tag. Each item contains a link to the same page, illustrating the autoactivate feature, where the item and according subitems are opened and highlighted automatically, if the link is identical with the current page. This is a default setting. See Example #2 for a regular accordion without links on the main items.
$(document).ready(function(){
$('#example1').hoverAccordion();
});
For the purpose of this example, I added different numbers of subitems, in order to visualize how the height of the largest submenu determines how far each submenu opens up, so that there is little movement below. This can be turned off by setting the "keepheight" option to "false".
Example #2 - Regular Accordion
This time, we'll set custom options to emulate the accordion from the Apple website.
$(document).ready(function(){
$('#example2').hoverAccordion({
activateitem: '1',
speed: 'fast'
});
});
For this example, a few extra classes are attached to the first and last items, so that the background images change according to their position (note the rounded corners).
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 33309
33309 5677
5677



